更新履歴
- Pythonで文字列を除去する方法を完全解説!strip・replace・正規表現
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
お役立ちツール
JavaScript学習者にお勧めの本
JavaScriptでアラートを表示する場合はalertメソッドを使用し、確認ダイアログの表示はconfirmメソッドを使います。
確認した環境(ブラウザ)
Microsoft Edge
バージョン 129.0.2792.52
アラート(alert)の実装
alert() はブラウザの組み込み関数で、ユーザーに対して即座にメッセージを伝える手段として利用されます。
構文
alertメソッドに表示したい文字列を指定します。
alert("アラートに表示するメッセージ");実装例
以下alertメソッドの実装例です。
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <title>アラートテスト</title></head>
<body> <script> alert("アラートを表示"); </script></body>
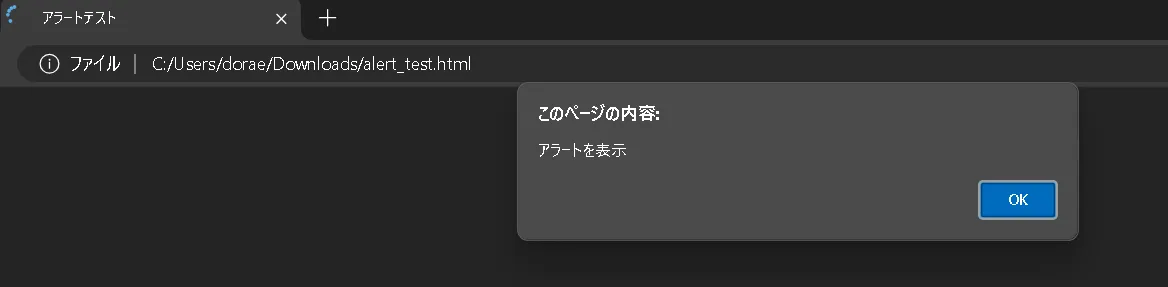
</html>表示例
保存したalert_test.htmlをブラウザで起動して確認します。

注意事項
ユーザーがアラートの「OK」ボタンをクリックするまでスクリプトの実行が一時停止します。 そのため、情報の提示やデバッグに便利ですが、過度に使用するとユーザーエクスペリエンスを損なう可能性があります。
確認ダイアログ(confirm)の実装
confirm() は、ユーザーに「OK」または「キャンセル」の選択肢を与えるポップアップを表示する関数です。戻り値として、OKを押した場合はtrue、キャンセルを押した場合はfalseを返します。
構文
confirmメソッドに表示したい文字列を指定します。
confirm("確認ダイアログに表示するメッセージ");実装例
以下confirmメソッドの実装例です。
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <title>確認ダイアログテスト</title></head>
<body> <script> if (confirm("確認ダイアログを表示")) { document.write('<p>OKを押下</p>'); } else { document.write('<p>キャンセルを押下</p>'); } </script></body>
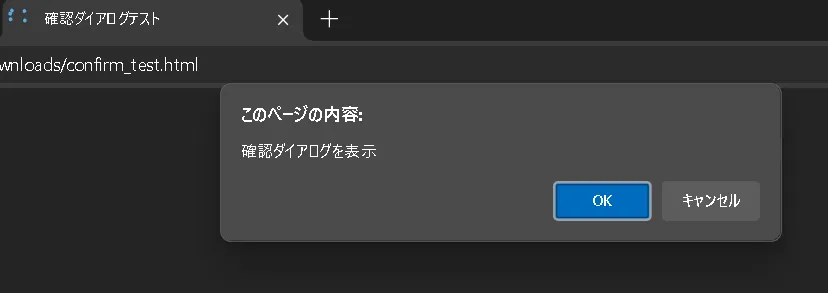
</html>表示例
保存したconfirm_test.htmlをブラウザで起動して確認します。

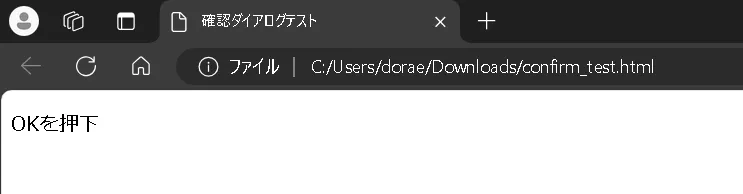
OKを押下した場合
OKを押下のメッセージが表示されました。

キャンセルを押下した場合
キャンセルを押下のメッセージが表示されました。

送信ボタン押下時の確認ダイアログ
確認ダイアログを利用する場面として、送信ボタン押下時の実装例を紹介します。
実装例
確認ダイアログは、ボタンを押下した際の確認に利用するケースが考えられます。
以下は送信ボタンから確認ダイアログを表示する実装例です。
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <title>確認ダイアログテスト</title></head>
<body> <div id="container"> <button id="button">送信</button> </div>
<script> var btn = document.getElementById('button');
btn.addEventListener('click', function () { const container = document.getElementById('container'); if (confirm("送信して問題ないですか?")) { container.innerHTML = container.innerHTML + '<p>OKが押下されました</p>'; } else { container.innerHTML = container.innerHTML + '<p>キャンセルが押下されました</p>'; }
}) </script></body>
</html>表示例
保存したconfirm_test2.htmlをブラウザで起動して確認します。
起動後まず送信ボタンを押下します。

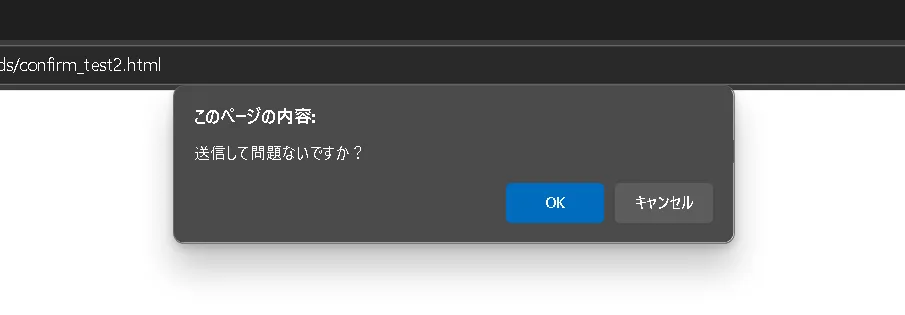
確認ダイアログが表示されるので、OK・キャンセルボタンをそれぞれ確認します。

OKを押下した場合
OKが押下されましたのメッセージが表示されました。

キャンセルを押下した場合
キャンセルが押下されましたのメッセージが表示されました。

まとめ
- アラートを表示するには<script>内に
alertメソッドを指定する。 - 確認ダイアログを表示するには<script>内に
confirmメソッドを指定する。 alert()やconfirm()は処理を一時的に停止するため、頻繁に使用するとユーザー体験が損なわれる可能性がある。
JavaScriptのalert()とconfirm()は、簡単な通知やユーザーの意思確認に便利ですが、多用は避けるべきです。
またモダンなWeb開発では、alert() や confirm() の代わりにカスタムダイアログやモーダルを使用することが推奨されます。
適切な場面で活用し、ユーザーの操作性を考慮した実装を心掛けましょう。
JavaScript学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!