
更新履歴
- Pythonで文字列を除去する方法を完全解説!strip・replace・正規表現
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
お役立ちツール
JavaScript学習者にお勧めの本
JavaScriptでは、複数のオブジェクトを1つに結合(マージ)する処理は頻繁に使われます。例えば、アプリケーションの設定情報を統合したり、APIレスポンスをクライアントサイドで結合したりする場面が挙げられます。また、ユーザーの入力に応じてデータを動的に構築するような処理でも、オブジェクトの結合は重要です。本記事では、JavaScriptにおけるオブジェクト結合の主要な手法Object.assign()、スプレッド構文、lodash.merge()を紹介し、それぞれのメリット・デメリット、実用的な活用例まで詳しく解説します。
検証環境の前提
本記事では各実装例を紹介しますが、以下前提で説明を進めます。
- Node.jsがインストールされていること。
# 確認したバージョン$ node -vv20.13.1- Node.jsをインストールしていない場合は、ブラウザの開発者ツールを利用すること。
Object.assign() でオブジェクトを結合する
JavaScriptのObject.assign()メソッドで複数のオブジェクトを結合することができます。
Object.assign()は、第一引数に指定したコピー先のオブジェクトに、第二引数以降の全てのオブジェクトをマージするメソッドです。
Object.assign() は、ECMAScript 2015(ES6)以降で利用できる標準的なメソッドで、オブジェクトのプロパティをコピーして結合することができます。
第1引数にはターゲットとなるオブジェクトを指定し、それ以降の引数で指定されたオブジェクトのプロパティが順にコピーされていきます。ポイントは、同じキーを持つプロパティが存在する場合、後から指定されたオブジェクトの値で上書きされる点です。
Object.assign()のメリット
- 上書きの順序を制御することで、マージの優先順位を意図的に決定することができます。
Object.assign()のデメリット
- assign()メソッドは 浅いコピー(shallow copy) であり、ネストされたオブジェクトまではマージされないため注意が必要です。
Object.assign()の構文
以下の場合、targetに対してsource1, source2…をマージします。
Object.assign(target, source1, source2, …);Object.assign()の実装例
実際にコードを実行して確認します。
以下内容をファイル名:assign_test.jsで保存します。
const foods1 = { banana: 'バナナ', apple: 'りんご'};const foods2 = { grapes: 'ぶどう', orange: 'オレンジ'};Object.assign(foods1, foods2);
console.log(foods1);Object.assign()の動作確認
以下コマンドでファイルを実行します。
node assign_test.jsObject.assign()の実行結果例
以下のように、food1(バナナ、りんご)とfood2(ぶどう、オレンジ)をマージした結果が、出力されることを確認できました。
{ banana: 'バナナ', apple: 'りんご', grapes: 'ぶどう', orange: 'オレンジ' }スプレッド構文…を使用してオブジェクトを結合する
スプレッド構文を使うことで、オブジェクトのプロパティを簡潔かつ視覚的に結合できます。この構文は可読性が高く、特にReactやVueなどのフレームワーク内で状態管理を行う際によく使われます。 スプレッド構文 (…food1) のように記載し、配列やオブジェクトの要素を展開する構文です。
スプレッド構文のメリット
- 構文自体がシンプルで直感的なため、JavaScript初心者にもおすすめです。
スプレッド構文のデメリット
- 浅いコピーであるため、ネストされたプロパティの結合には対応していません。
スプレッド構文の実装例
以下内容をファイル名:spread_syntax_test.jsで保存します。
const foods1 = { banana: 'バナナ', apple: 'りんご'};const foods2 = { grapes: 'ぶどう', orange: 'オレンジ'};const mergeFoods = { ...foods1, ...foods2 };
console.log(mergeFoods);スプレッド構文の動作確認
以下コマンドでファイルを実行します。
node spread_syntax_test.jsスプレッド構文の実行結果
以下のように、food1(バナナ、りんご)とfood2(ぶどう、オレンジ)をマージした結果が、出力されることを確認できました。
{ banana: 'バナナ', apple: 'りんご', grapes: 'ぶどう', orange: 'オレンジ' }lodash.merge()を使ったディープマージ(深い結合)
lodash.merge() は、オープンソースのユーティリティライブラリ「lodash」に含まれる関数で、ネストされたプロパティを含むオブジェクト同士のマージに適しています。
深い構造を持つデータ(たとえば設定ファイル、フォーム入力、翻訳辞書など)を統合したい場合に特に力を発揮します。
lodash.merge()の実装例
以下内容をファイル名:lodash_merge_test.jsで保存します。
const _ = require('lodash');
const obj1 = { a: 1, nested: { x: 10 } };const obj2 = { nested: { y: 20 } };const merged = _.merge({}, obj1, obj2);console.log(merged);lodash.merge()の動作確認
以下コマンドでファイルを実行します。
node lodash_merge_test.jslodash.merge()の実行結果
以下のように、ネストされたオブジェクトにy:20が結合されることを確認できました。
{ a: 1, nested: { x: 10, y: 20 } }lodash.merge()のメリット
Object.assign()やスプレッド構文が浅いコピーしか行えないのに対し、lodash.merge()はオブジェクト内部の構造を再帰的に走査し、プロパティ単位で結合できます。
lodash.merge()のデメリット
lodashを別途インストールする必要があります。
オブジェクトの結合方法まとめ
| 方法 | 特徴 | ネスト対応 | 使用例の多い場面 |
|---|---|---|---|
| Object.assign() | シンプルで広く使える、順序により上書き制御可能 | × | オプションのデフォルト上書き、簡単な合成処理 |
| スプレッド構文 | 可読性が高くES6以降の標準、コードが短く済む | × | フロントエンドでの状態更新、浅い合成 |
| lodash.merge() | ディープマージ対応で高機能、柔軟な構造に対応可能 | ◯ | 設定統合、APIレスポンスの深層統合など |
用途に応じて適切な方法を選ぶことで、効率的かつ安全にオブジェクトを結合できます。単純なプロパティの上書きであれば Object.assign() やスプレッド構文で十分ですが、ネスト構造を扱うようなケースでは lodash.merge() の利用を検討しましょう。
このようにJavaScriptのオブジェクト結合には複数のアプローチがあり、シーンに応じた選択が重要です。プロジェクトの要件や可読性、保守性も考慮しつつ、最適な手段を取れるようにしておくと、日々の開発でのトラブルを未然に防げます。
実践例:オブジェクトの結合処理をブラウザから実行
最後におまけで、ブラウザから実行する場合は紹介します。
以下内容をファイル名:index.htmlで保存します。
ブラウザで結合処理を実行するためのHTML実装例
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <title>JavaScriptテスト</title></head>
<body> <div id="container"> <button id="button">送信</button> </div> <script src="assign_test.js"></script></body>
</html>Object.assign()を使用する方法で試します。
以下内容をファイル名:assign_test.jsで保存します。(※index.htmlと同階層に配置する。)
let btn = document.getElementById('button');
btn.addEventListener('click', function () { const foods1 = { banana: 'バナナ', apple: 'りんご' }; const foods2 = { grapes: 'ぶどう', orange: 'オレンジ' }; Object.assign(foods1, foods2);
console.log(foods1);})ブラウザを起動して結合処理を確認
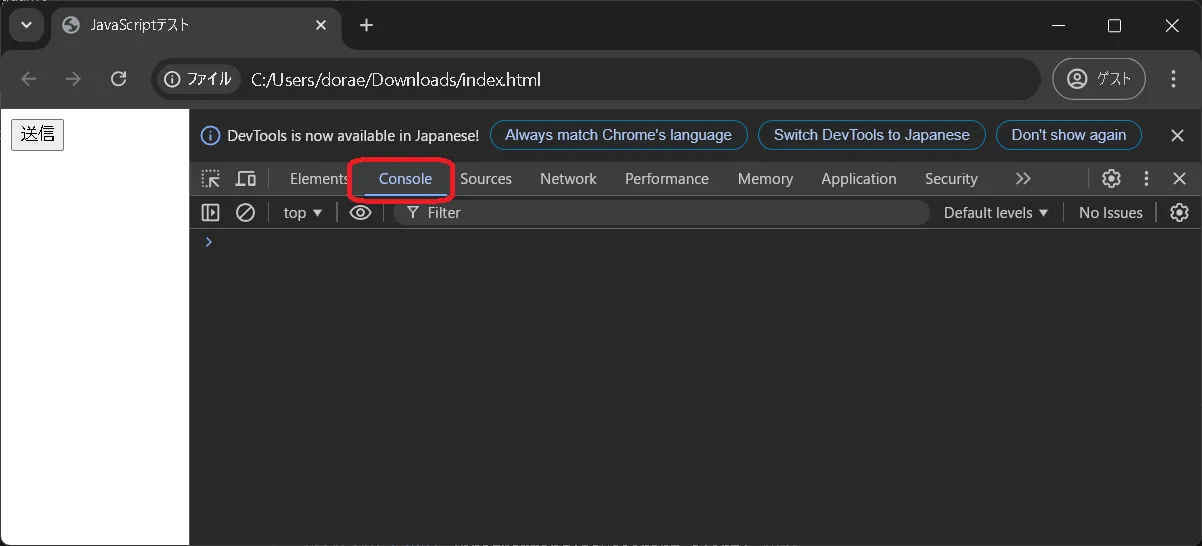
index.htmlをGoogle Chromeで起動し、Ctrl+Shift+Iで開発者ツールを表示し、Consoleをアクティブにします。

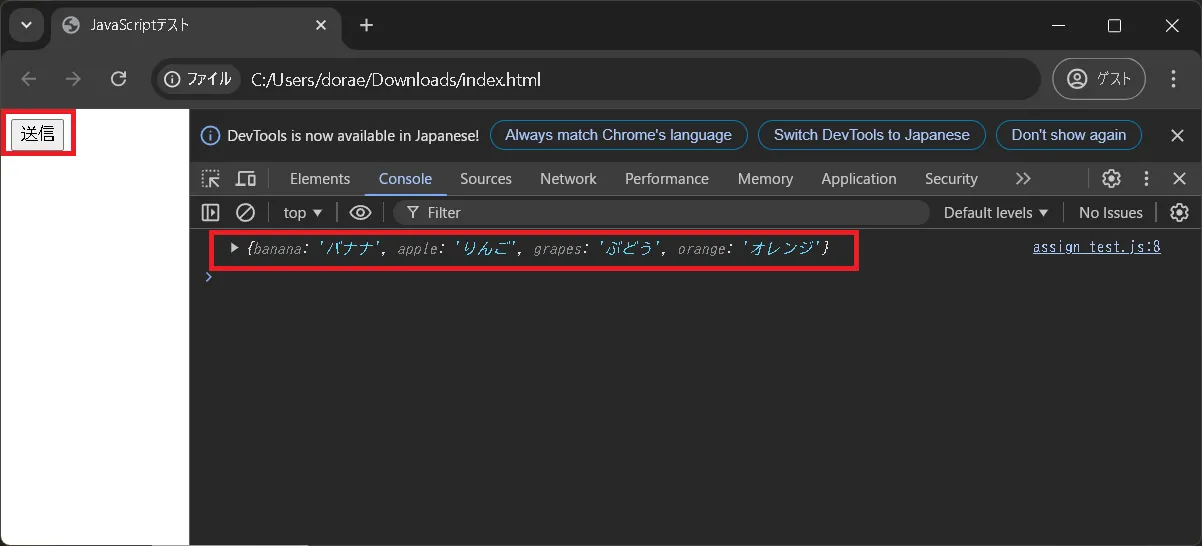
送信ボタンを押下します。

上記キャプチャの通り、{ banana: 'バナナ', apple: 'りんご', grapes: 'ぶどう', orange: 'オレンジ' }が表示されることを確認できました。
JavaScript学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!