更新履歴
- Pythonで文字列を除去する方法を完全解説!strip・replace・正規表現
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
お役立ちツール
JavaScript学習者にお勧めの本
Google Chromeの開発者ツールを利用して、JavaScriptのコードを実行・デバッグする方法を解説します。
確認環境
Windows 11 Home
開発者ツール起動
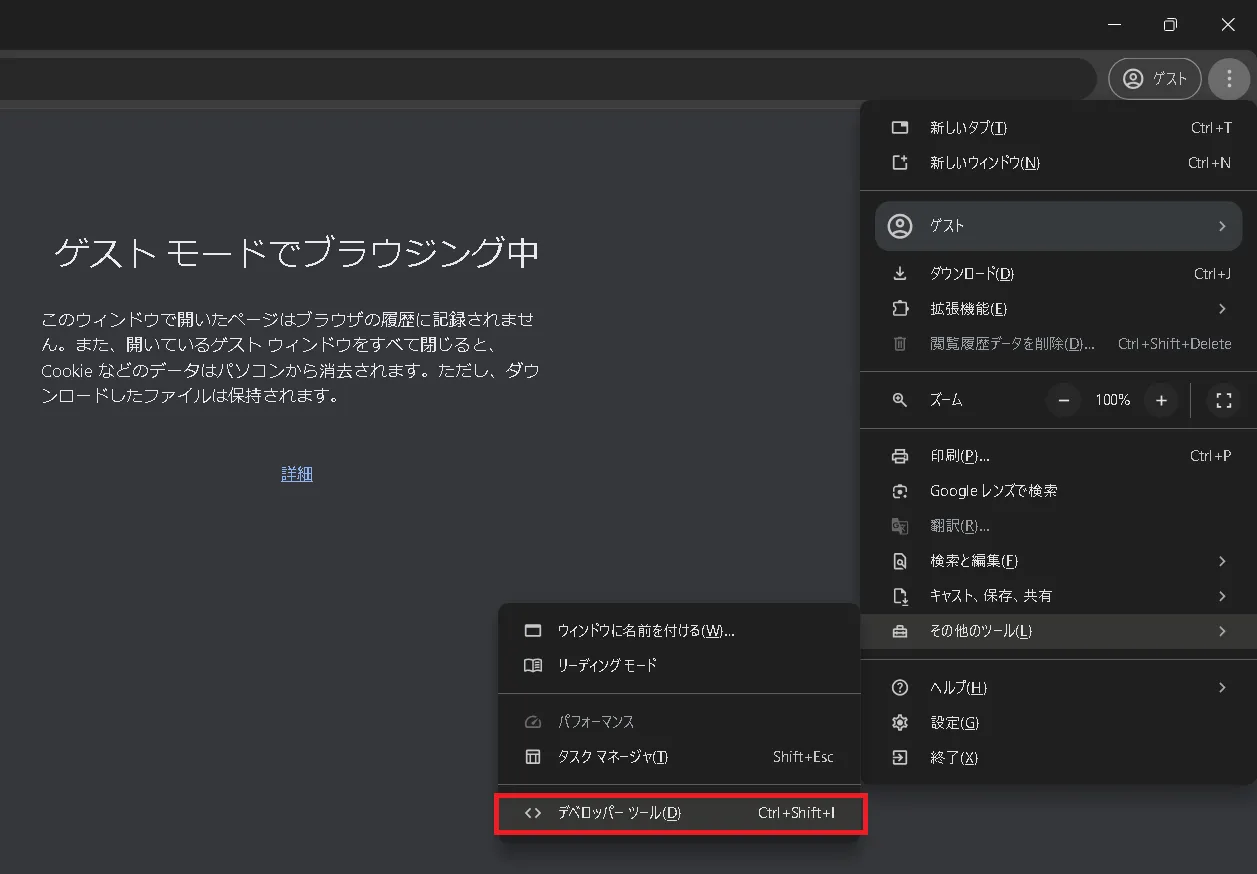
Google Chromeを開き、「…>その他のツール>デベロッパーツール(Ctrl+Shift+I)」を選択します。

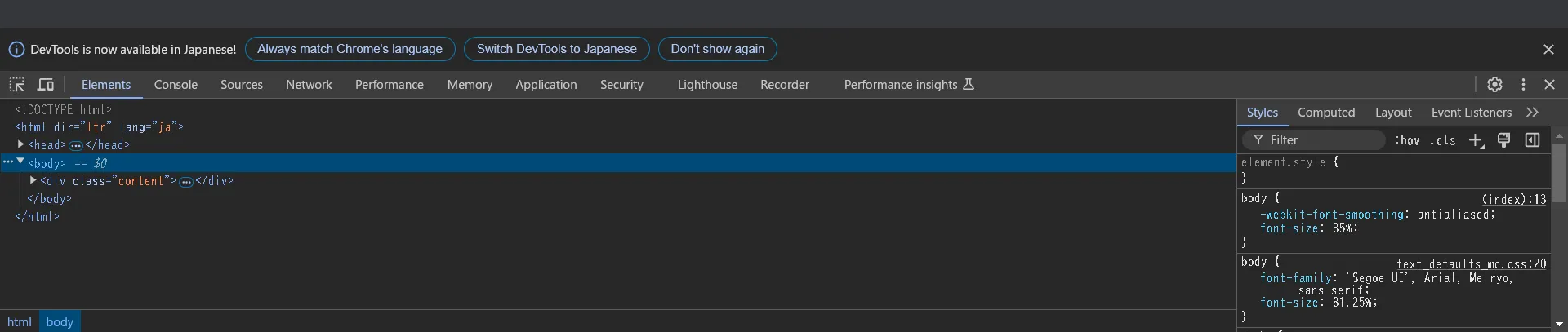
開発者ツールが起動します。

Console実行
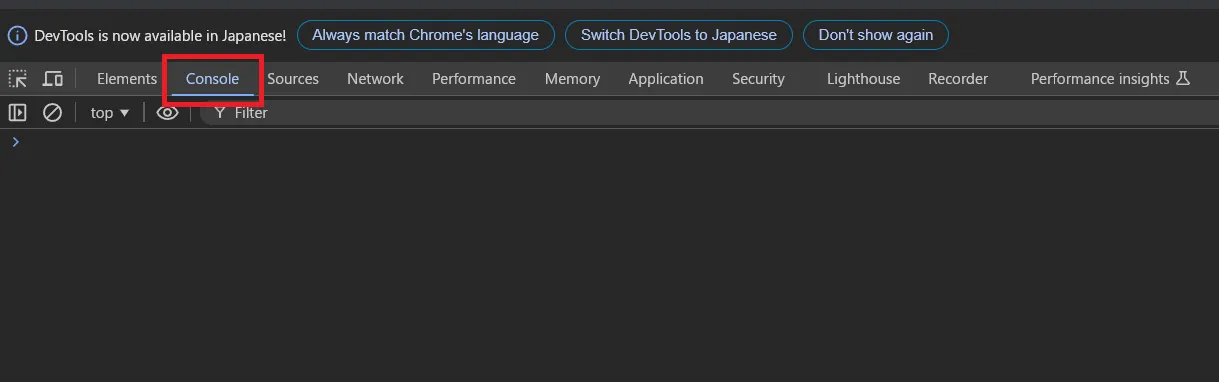
Consoleタブへ切り替えます。

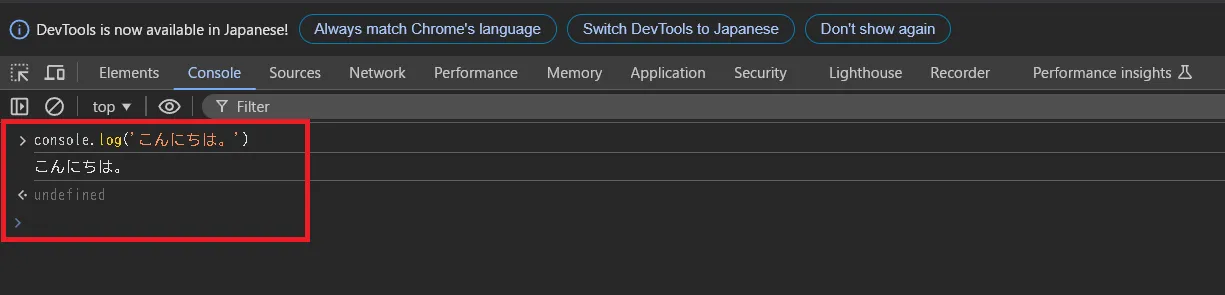
試しにJavaScriptでこんにちはを出力してみます。
console.log('こんにちは。')こんにちはが出力されることを確認できました。

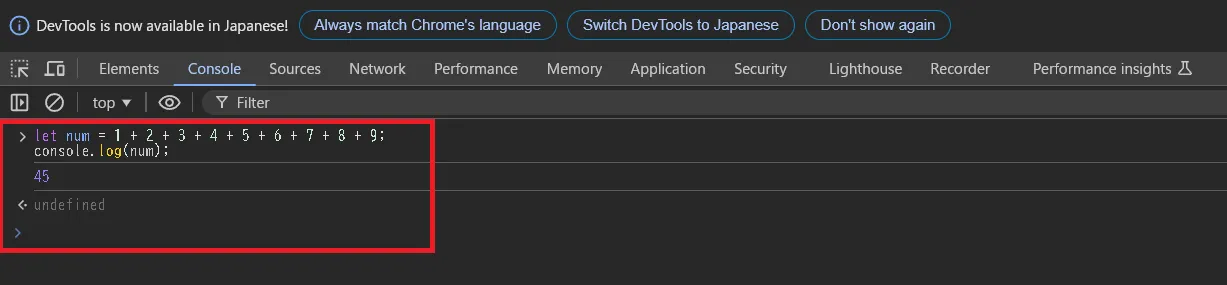
次に1~9の合計を出力してみます。
※1行目入力後、Shift+Enterを押下することで、2行目以降を1度に入力することができます。
let num = 1 + 2 + 3 + 4 + 5 + 6 + 7 + 8 + 9;console.log(num);45が出力されることを確認できました。

デバッグ実行
デバッグ実行のやり方を解説します。
まず以下をファイル名:index.htmlで任意の場所に保存します。
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <title>デバッグテスト</title></head>
<body> <script> let num = 1 + 2 + 3 + 4 + 5 + 6 + 7 + 8 + 9; console.log(num); alert("1 + 2 + 3 + 4 + 5 + 6 + 7 + 8 + 9 = " + num); </script></body>
</html>ブラウザを起動
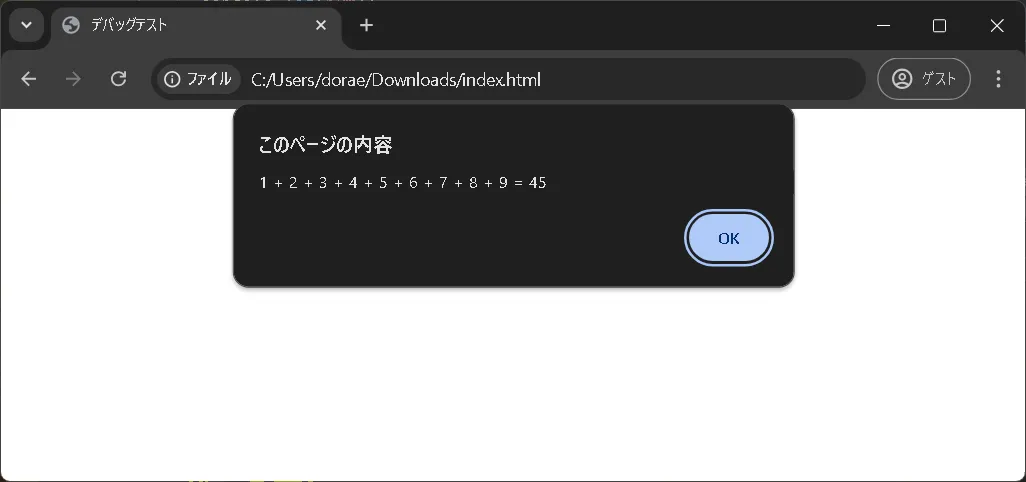
保存したindex.htmlをGoogle Chromeで開きます。
アラートが表示されますが、OKで閉じます。

ソース表示
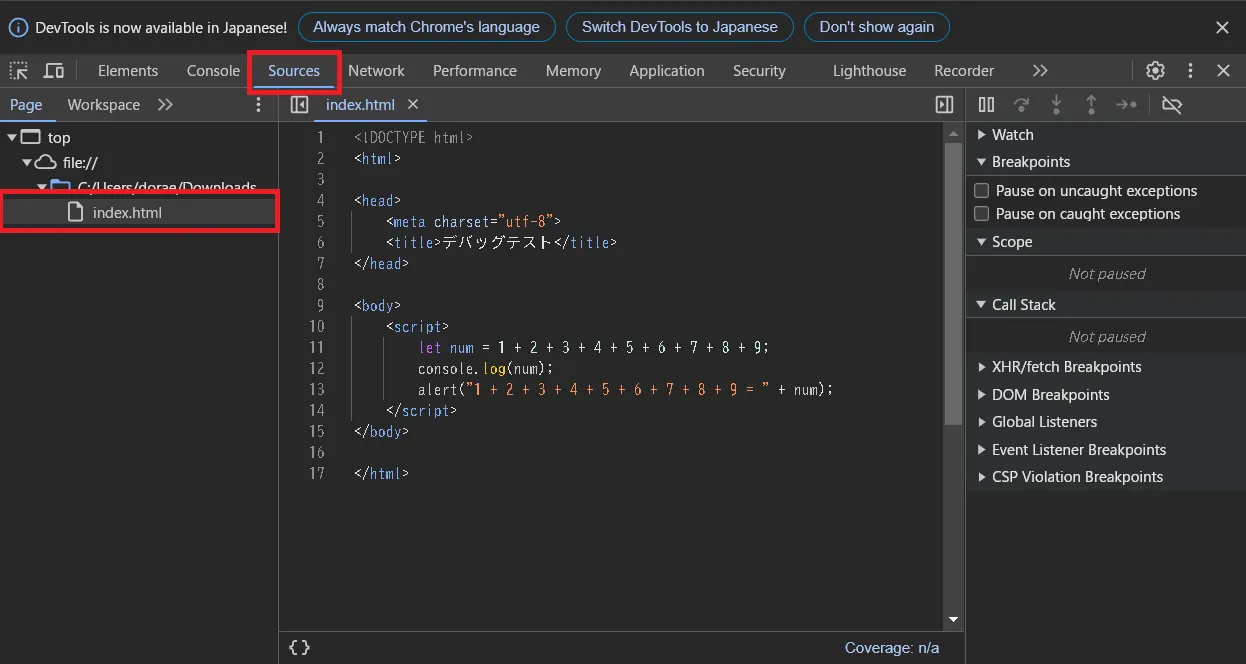
Ctrl+Shift+Iで開発者ツールを起動し、Sources > index.htmlを開きます。

ブレークポイントを設定
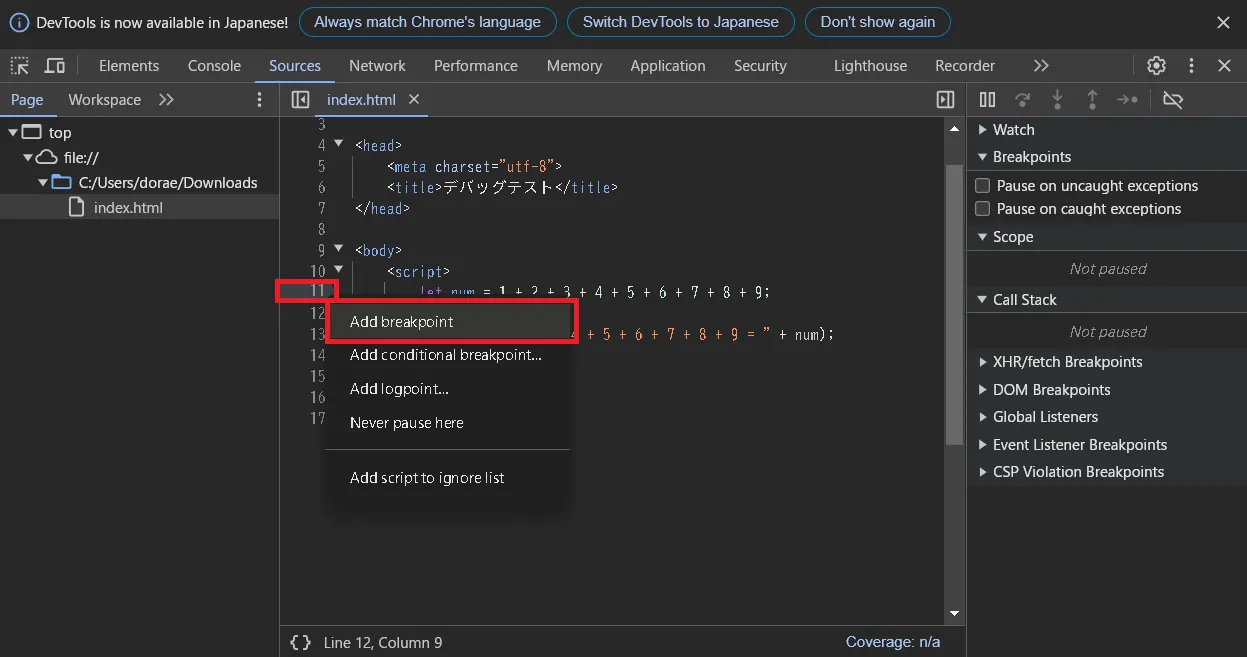
11行目を右クリックし、Add breakpointを押下します。

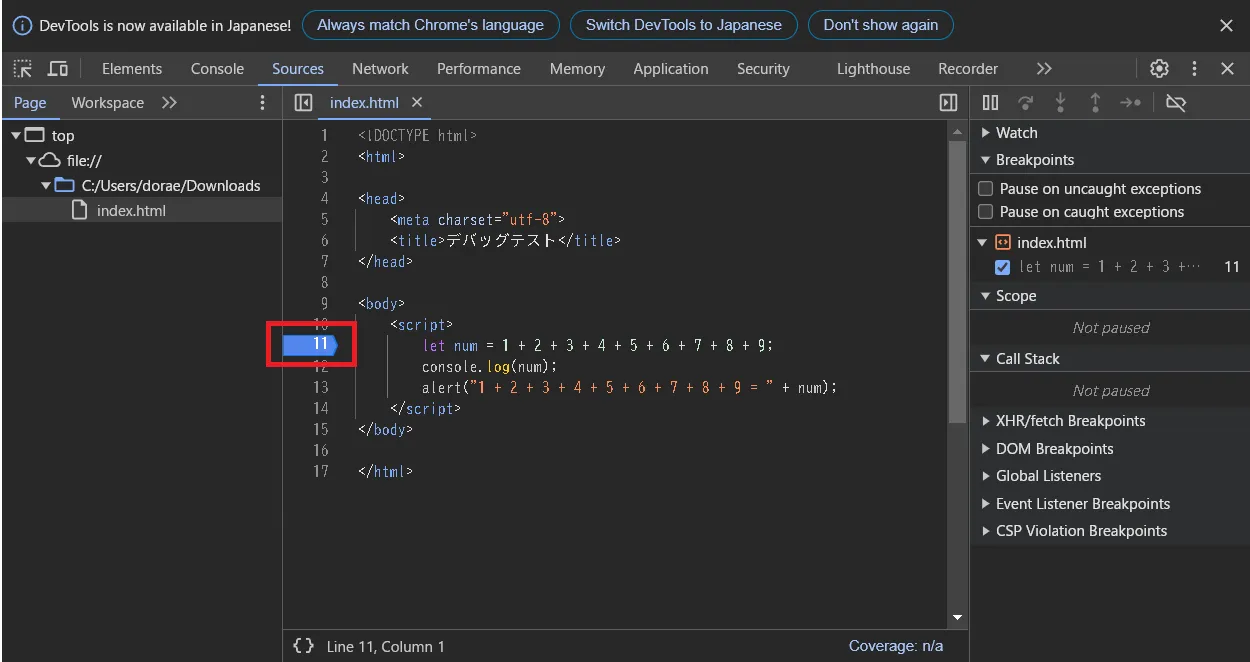
以下のように表示されればOKです。

画面更新
Ctrl + rでブラウザを更新すると、ブレークポイントで画面が止まります。
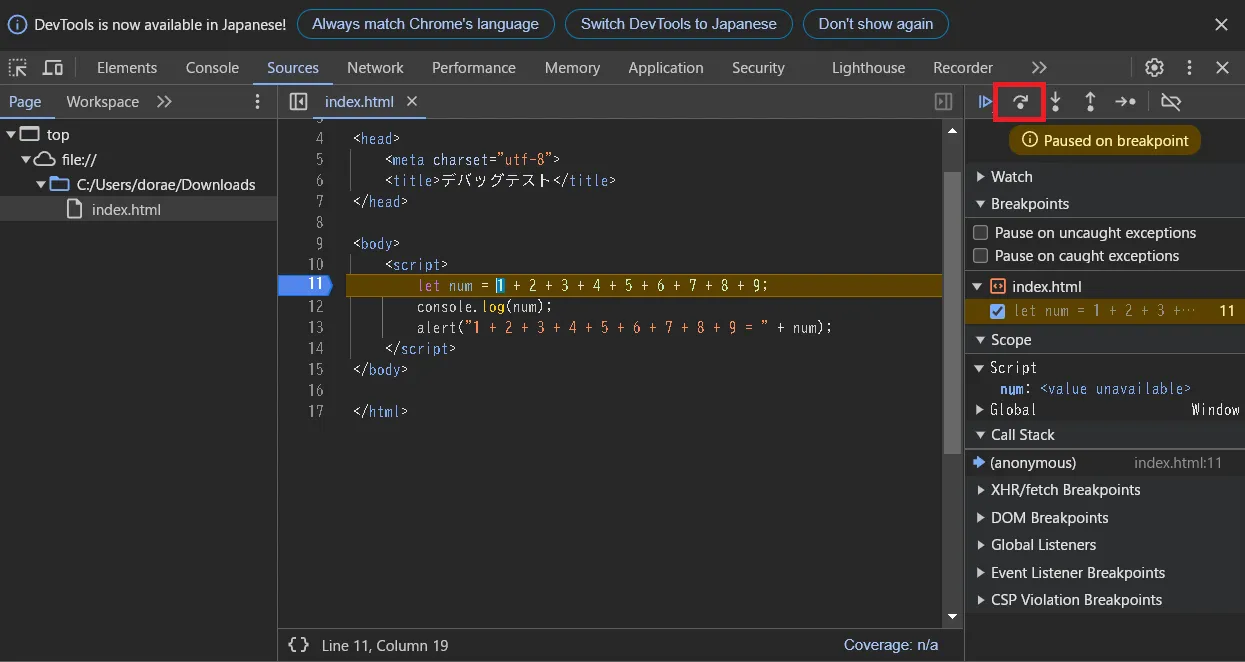
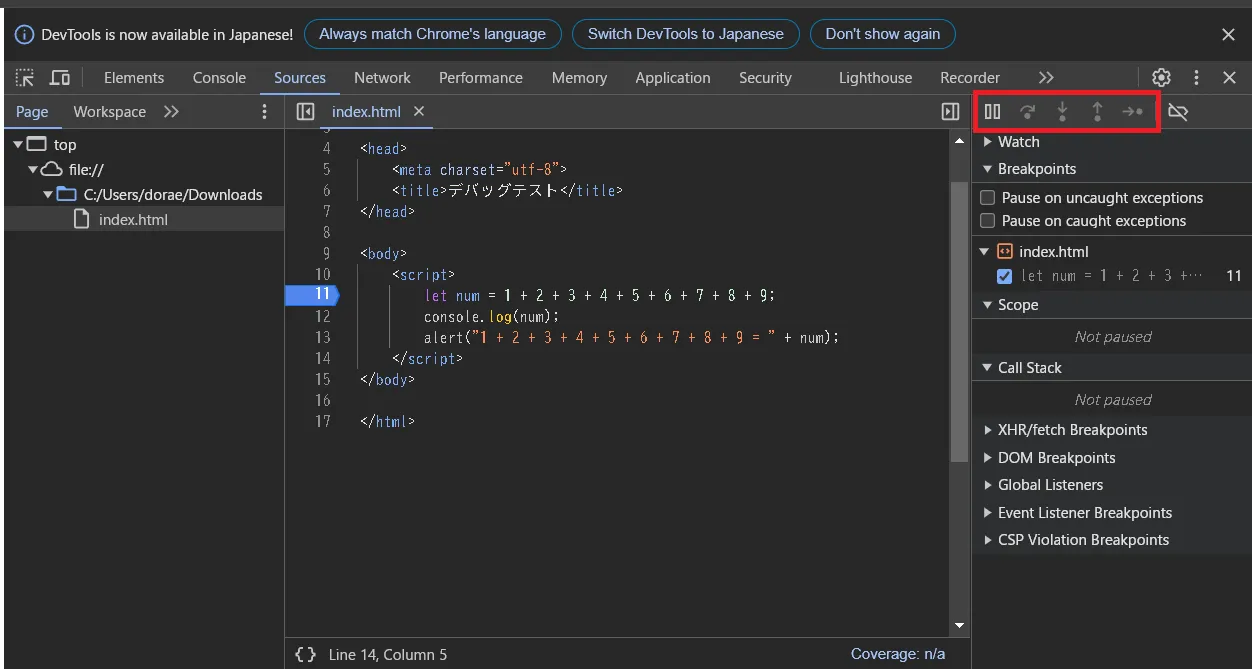
以下赤枠のボタン(ステップオーバー)を押下します。

ステップオーバー(1回目)
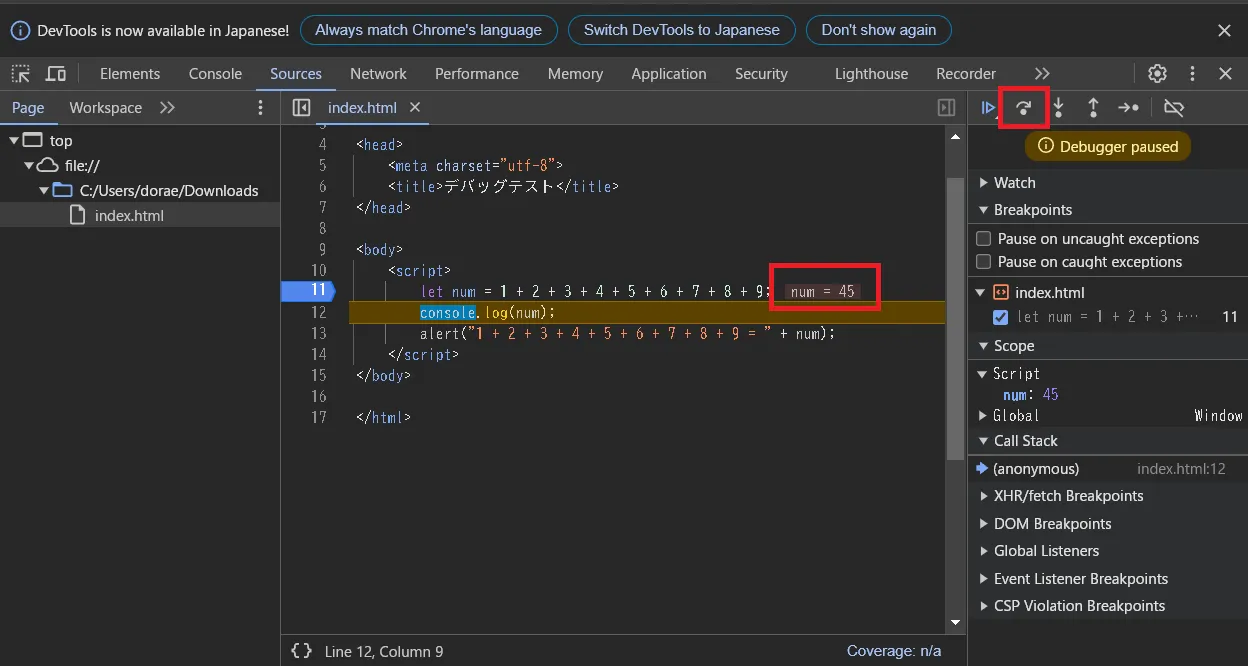
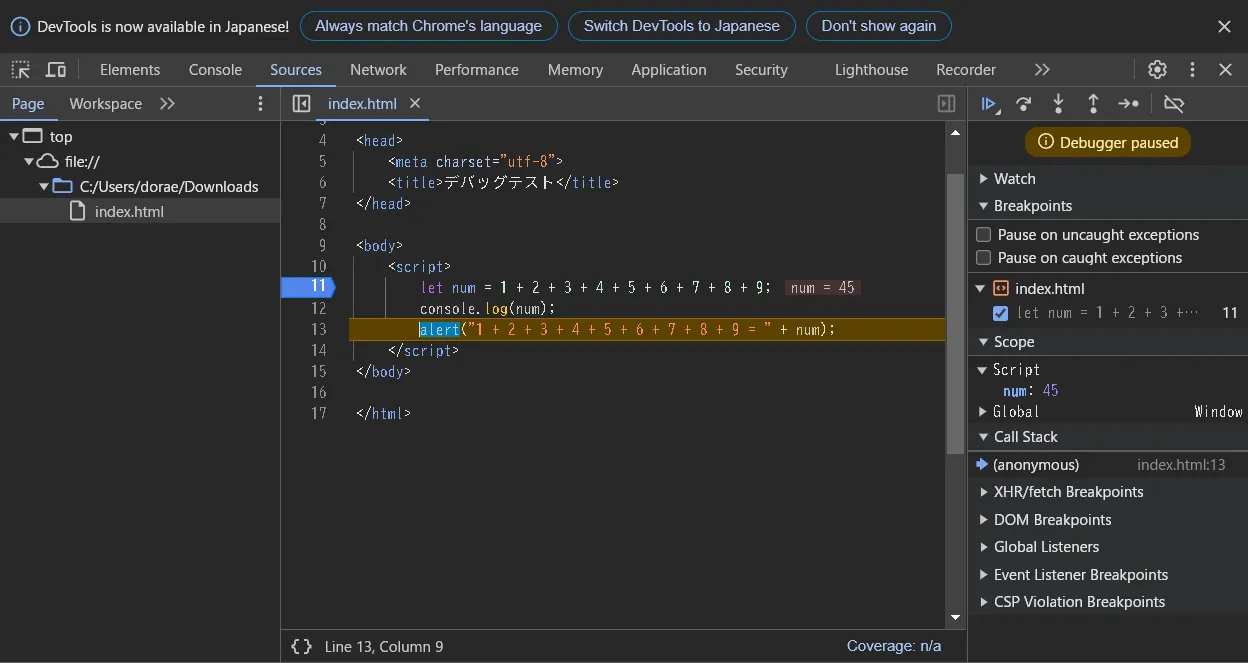
numに45が代入されたことを確認できました。
もう一度ステップーオーバーを押下します。

ステップオーバー(2回目)
console.log(num);の行が実行されました。

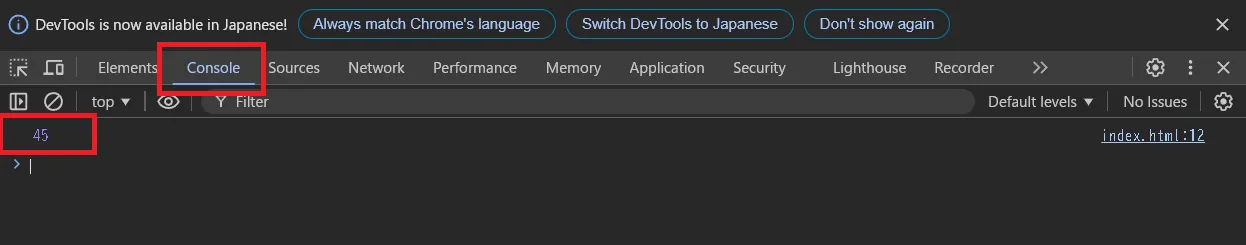
実際にConsoleタブへ切り替えるとnumの値(45)が、表示されていることを確認できました。

最後まで実行
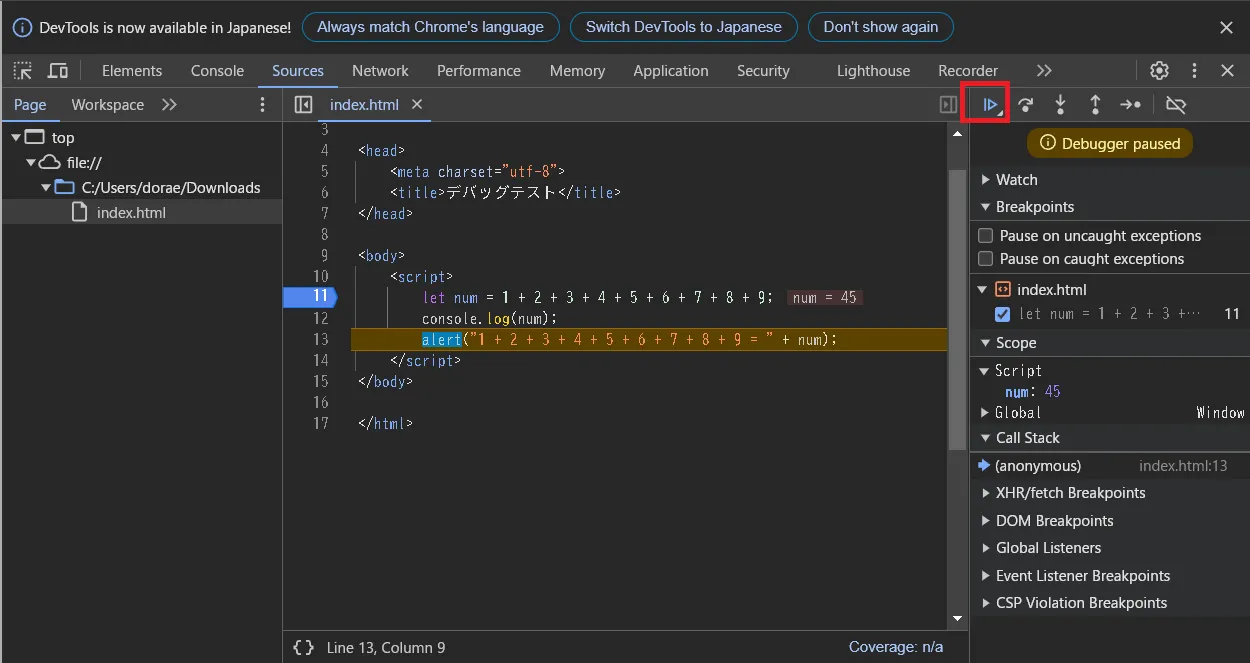
Sourcesタブに戻して、以下赤枠のボタン(実行)を押下します。

ステップオーバー(3回目)
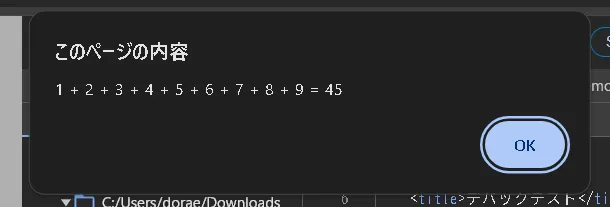
以降の処理が実行されて、アラートがダイアログが表示されます。
OKボタンを押下します。

実行完了
コードのハイライトが消えて、画面が以下のようになれば実行完了です。

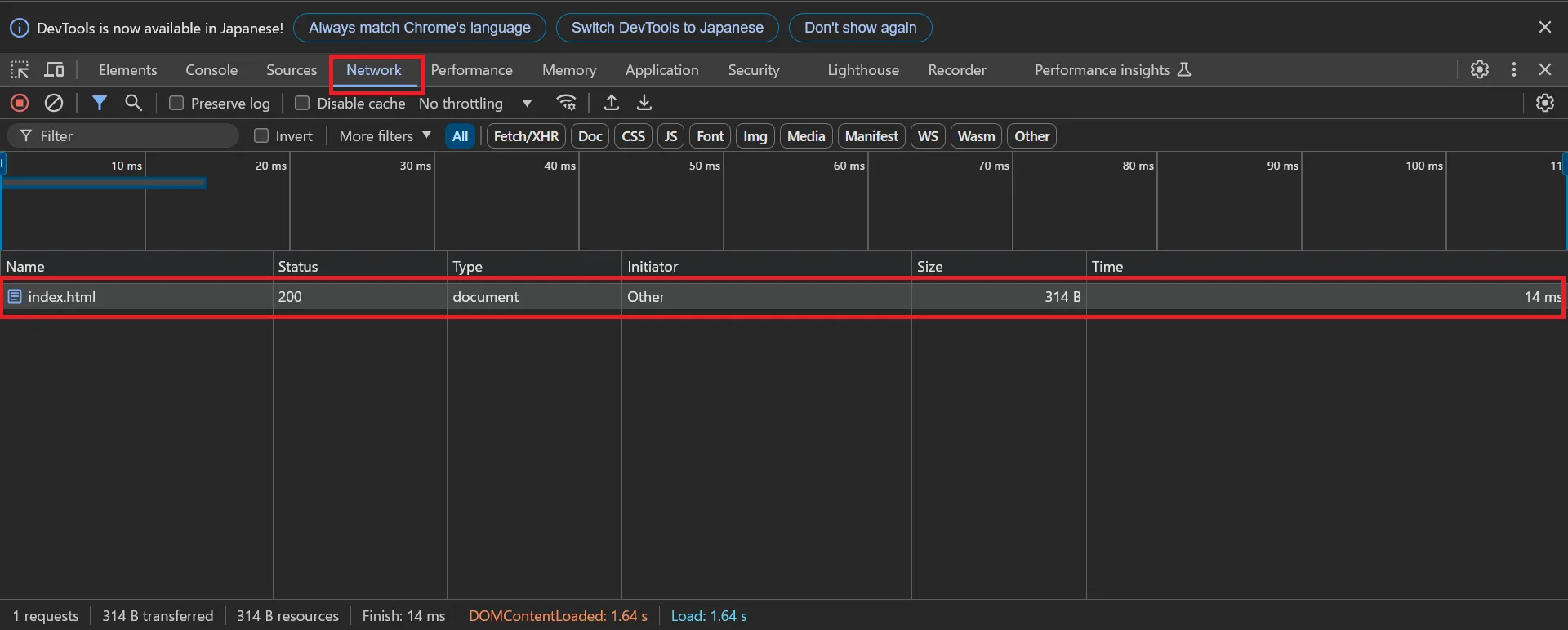
ネットワークタブでリクエストを確認
API通信やリソースの読み込みに関する問題を調査する際は、ネットワークタブ(Network)を活用します。
Status(ステータスコード)などの情報が表示されています。

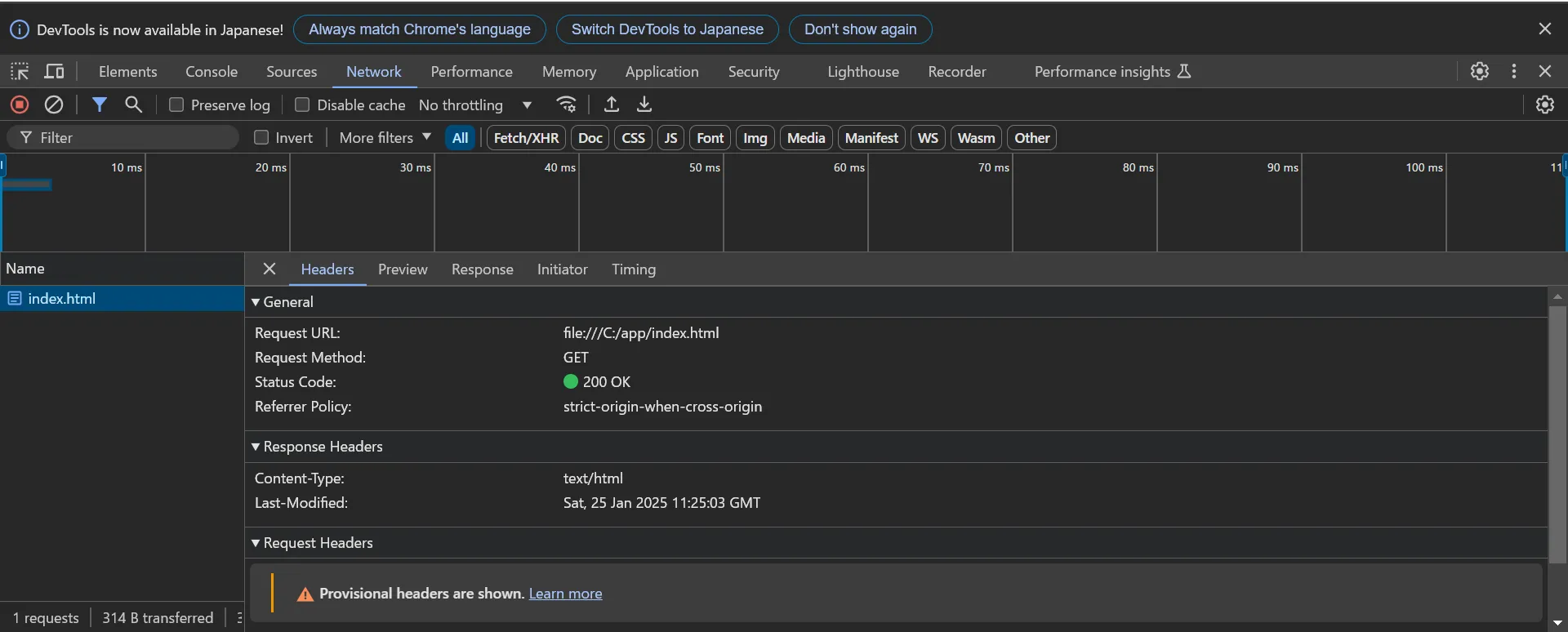
index.htmlをクリックすると、より詳細な情報を表示することができます。

確認ポイント:
以下、ネットワークタブで確認するポイントの例です。
- リクエストのステータスコード(200, 404, 500など)
- リクエストやレスポンスヘッダー
- データのレスポンス
- 実行時間(Timing)
JavaScript学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!