
更新履歴
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
- 【保存版】PNGとJPEGの違いを徹底比較!用途別使い分けガイド
お役立ちツール
JavaScript学習者にお勧めの本
本サイトのコンテンツは、生成AI+人力で作成されている記事があります。 可能な限りのファクトチェックは行っておりますが、一部の情報が正確ではない可能性がありますので予めご了承ください。
JavaScriptの配列を扱う上で、lengthプロパティは重要な役割を果たします。配列に含まれる要素の数を管理したり、配列の操作において条件分岐やループ処理に使われたりと、その用途は多岐にわたります。また、length の値を手動で変更することによって、配列の内容やサイズを柔軟にコントロールすることも可能です。
本記事では、lengthプロパティを利用した配列の要素数や文字列の長さの取得、実践的な活用方法から注意点まで解説します。JavaScriptを日常的に使う開発者にとって、配列の length を正しく理解し使いこなすことは、コードの品質と効率を高める上でも欠かせない要素です。
前提
GoogleChromeの開発者ツールを使って動作確認をします。
※開発者ツールの使い方はこちらのリンクをご参照ください。
lengthで配列の要素数を取得する
JavaScriptでは、lengthプロパティを使用して配列や文字列の長さを取得することができます。
配列からlengthを取得する構文
以下のように指定します。
[配列名].length配列のlengthを表示する実装例
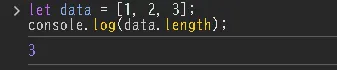
以下実装でlengthプロパティから要素数3が取得できることを確認します。
let data = [1, 2, 3];console.log(data.length);【実行結果】
以下の通り、要素数3が取得されることを確認できました。

空の配列にlengthを指定した場合
配列が空の場合、lengthプロパティからは0が取得されます。
空配列のlengthを表示する実装例
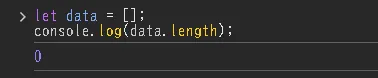
以下実装でlengthプロパティから要素数0が取得できることを確認します。
let data = [];console.log(data.length);【実行結果】
以下の通り、要素数0が取得されることを確認できました。

lengthで文字列の長さを取得する
lengthを文字列に指定した場合、文字列の長さを取得することができます。
文字列の長さを表示する実装例
以下実装でlengthプロパティから文字数4が取得できることを確認します。
let value = "test";console.log(value.length);【実行結果】
以下の通り、文字数4が取得されることを確認できました。

配列の長さを操作する
文字列は長さを調整することができませんが、配列については長さを操作することができます。
配列の長さを小さくする
長さを小さくするには[配列名].lengthに配列の要素数よりも小さい数を代入します。
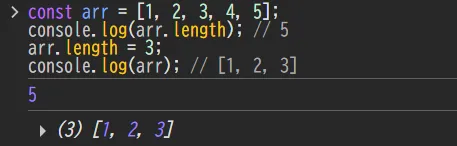
const arr = [1, 2, 3, 4, 5];console.log(arr.length); // 5arr.length = 3;console.log(arr); // [1, 2, 3]【実行結果】
以下の通り、5つあった要素数が3つになることを確認できました。

配列の長さを大きくする
長さを大きくするには[配列名].lengthに配列の要素数よりも大きい数を代入します。
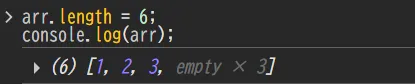
arr.length = 6;console.log(arr);【実行結果】
以下の通り、配列の長さが6になりました。要素の4~6つ目は値が入っていないため、emptyとなります。

length使用時の注意点
配列の空白要素はカウントされる
lengthは配列内の空白要素も考慮します。
const sparseArray = [1, , 3];console.log(sparseArray.length);実行結果
以下の通り、空白要素を含めた3が出力されます。

マルチバイト文字や絵文字のカウント
日本語などのマルチバイト文字や絵文字を含む場合、lengthの値が期待通りにならないことがあります。
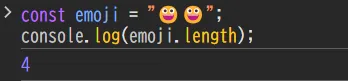
const emoji = "😀😀";console.log(emoji.length); // 4(絵文字1つにつき2カウント)【実行結果】
以下の通り、絵文字2つ×2の4が出力されました。

このような場合、spread構文(…)を使うことで正確な文字数を取得できます。
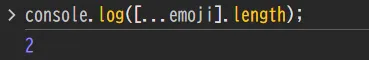
console.log([...emoji].length);【実行結果】
絵文字2つに対して、期待値通り、2が出力されました。

lengthプロパティまとめ
lengthプロパティは配列や文字列の長さを取得する便利なプロパティですが、特に、以下のような特殊なケースでは注意が必要です。
lengthを変更すると配列の要素数が変わる- 文字列の
lengthは変更不可 - Unicodeの影響で文字数が正しくカウントされない場合がある
これらの点を理解して、適切にlengthを活用しましょう。
JavaScript学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!