
更新履歴
- Pythonで文字列を除去する方法を完全解説!strip・replace・正規表現
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
お役立ちツール
VSCode学習者にお勧めの本
VSCodeのVS Code Counterプラグインを使用すると、簡単にソースコードのステップ数を集計できます。
前提
- VSCodeをインストールしていること。
※本記事では、以下バージョンで確認しました。
バージョン: 1.93.1 (user setup)コミット: 38c31bc77e0dd6ae88a4e9cc93428cc27a56ba40日付: 2024-09-11T17:20:05.685ZElectron: 30.4.0ElectronBuildId: 10073054Chromium: 124.0.6367.243Node.js: 20.15.1V8: 12.4.254.20-electron.0OS: Windows_NT x64 10.0.22631-
VSCodeでソースコードを開いていること。
※本記事では、nuxt-blog のコードを例に紹介します。 -
VSCodeの言語拡張がインストールされていること。
※nuxt-blogの場合、vueファイルに対応したVue - Officialの拡張機能が必要。
拡張機能「VS Code Counter」検索
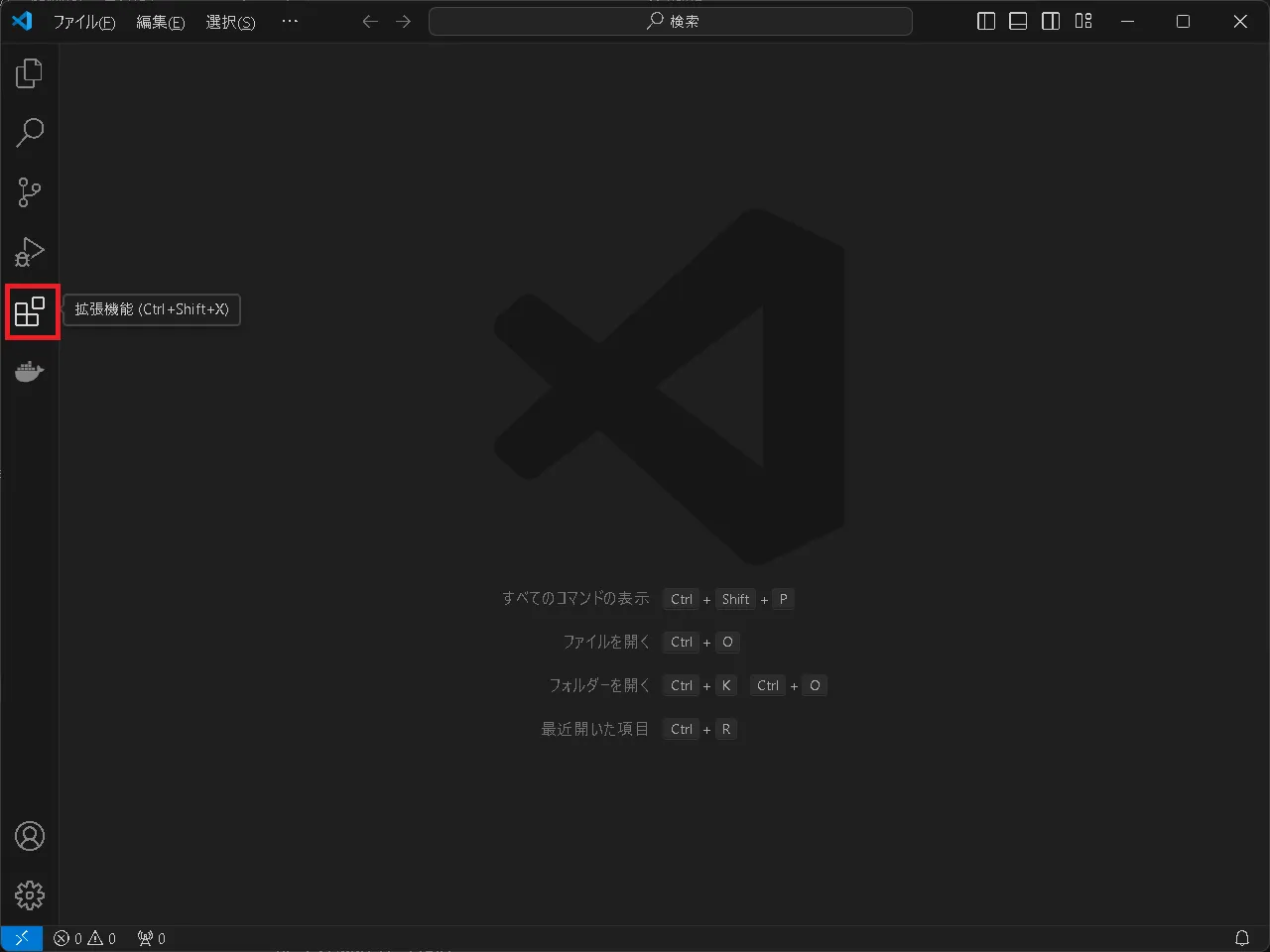
VSCodeの拡張機能を押下します。(ショートカットキーはCtrl+Shift+X)

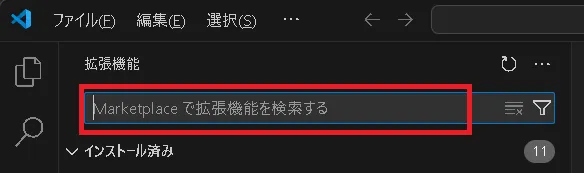
Marketplaceで拡張機能を検索するの欄で、

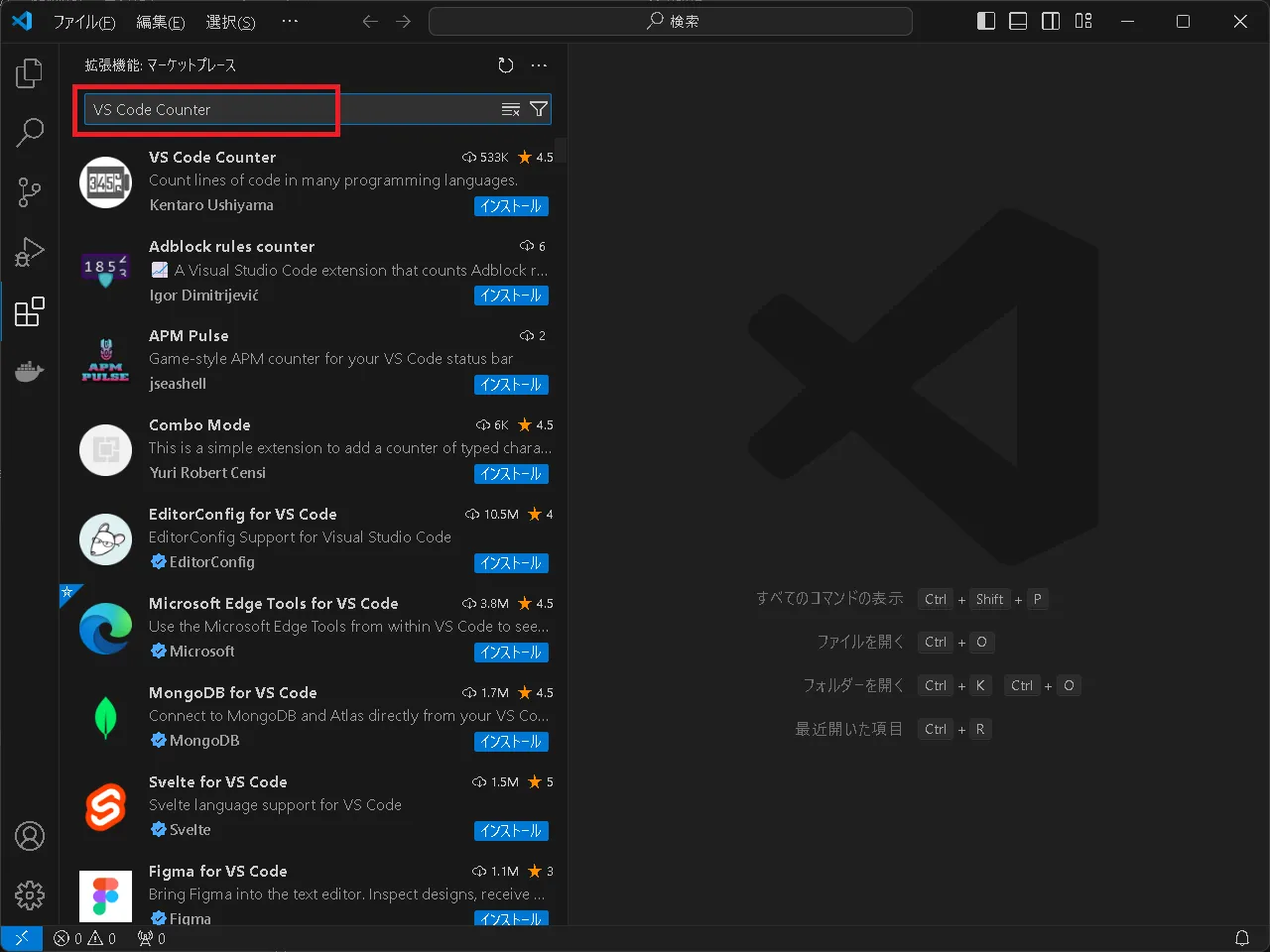
VS Code Counterを入力します。

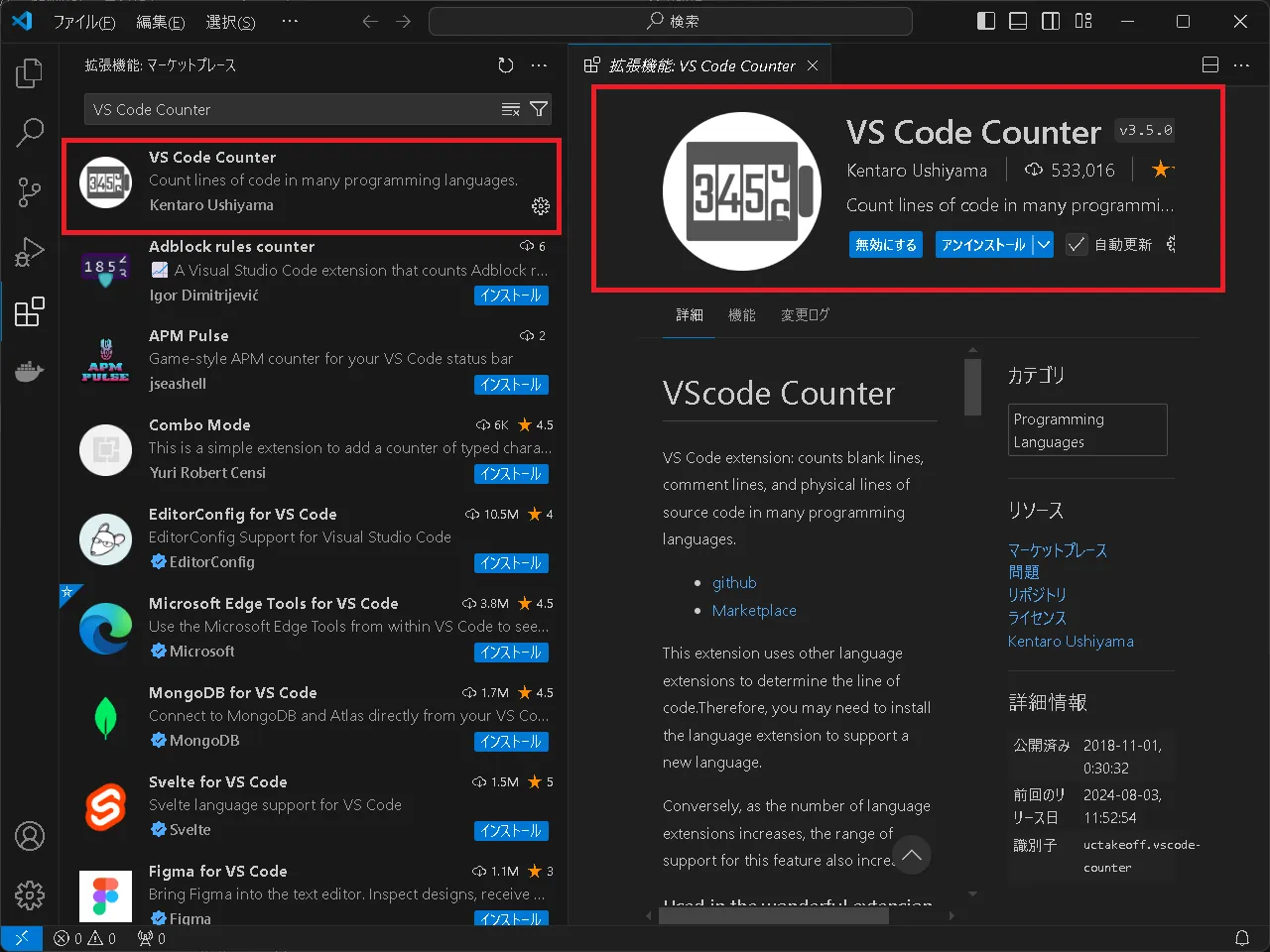
拡張機能「VS Code Counter」インストール
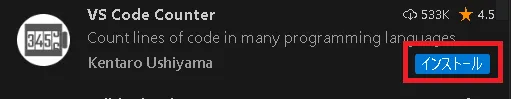
インストールを押下し、VS Code Counterをインストールします。

インストール完了後、画面は以下のように表示されます。

「VS Code Counter」実行
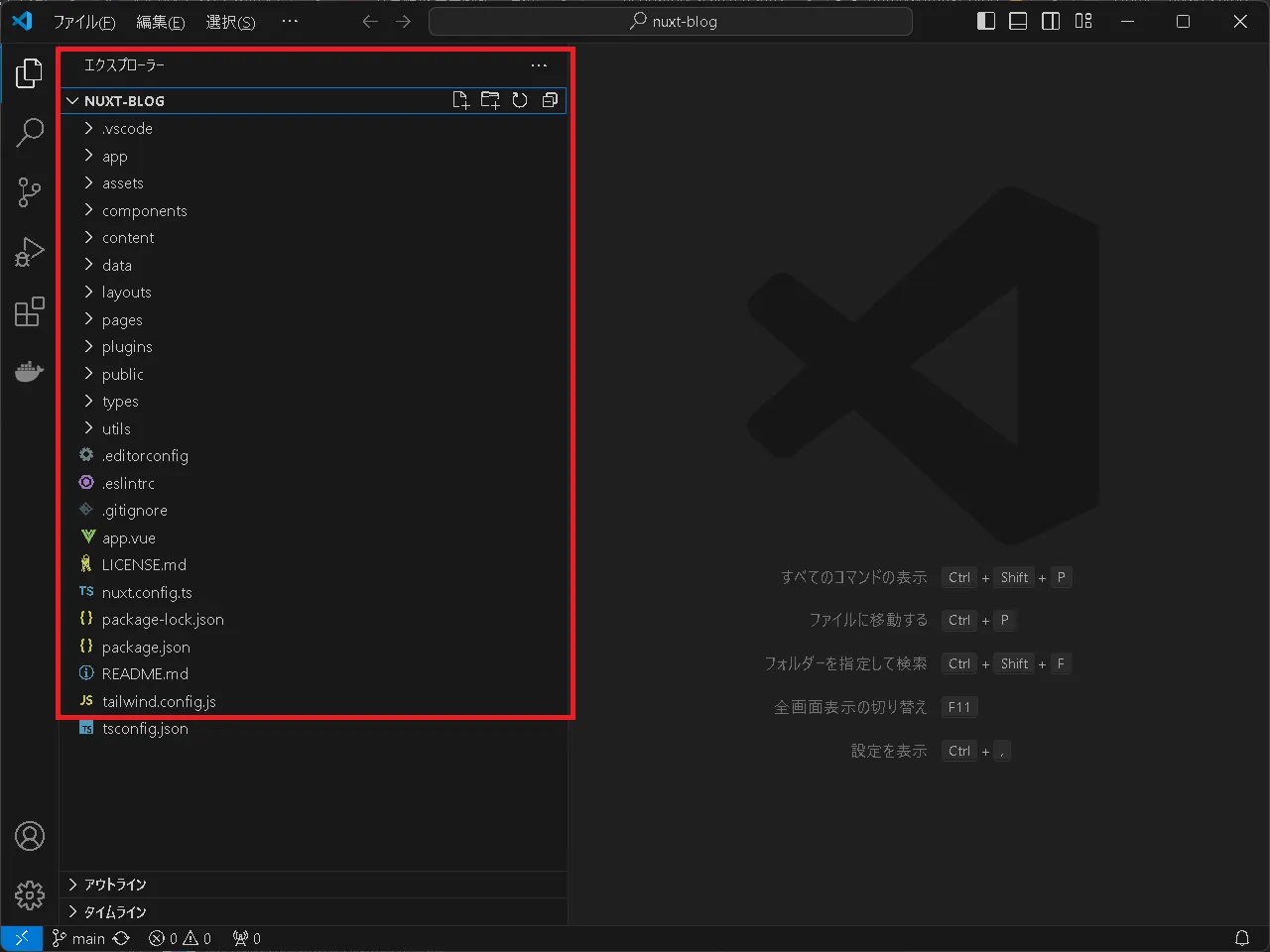
エクスプローラー(Ctrl+Shift+E)でファイルを読み込んでいることを確認します。

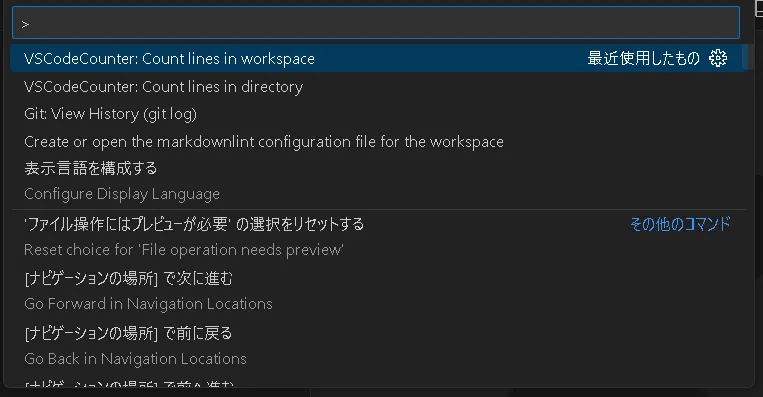
「Ctrl + Shift + p」キーを押下し、コマンドパレットを開きます。

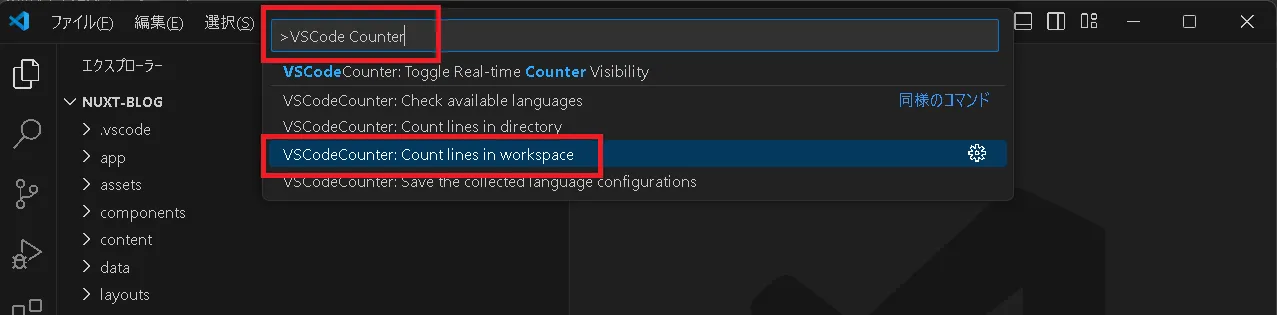
コマンドパレットにVSCode Counterを入力し、Count lines in workspaceを選択します。

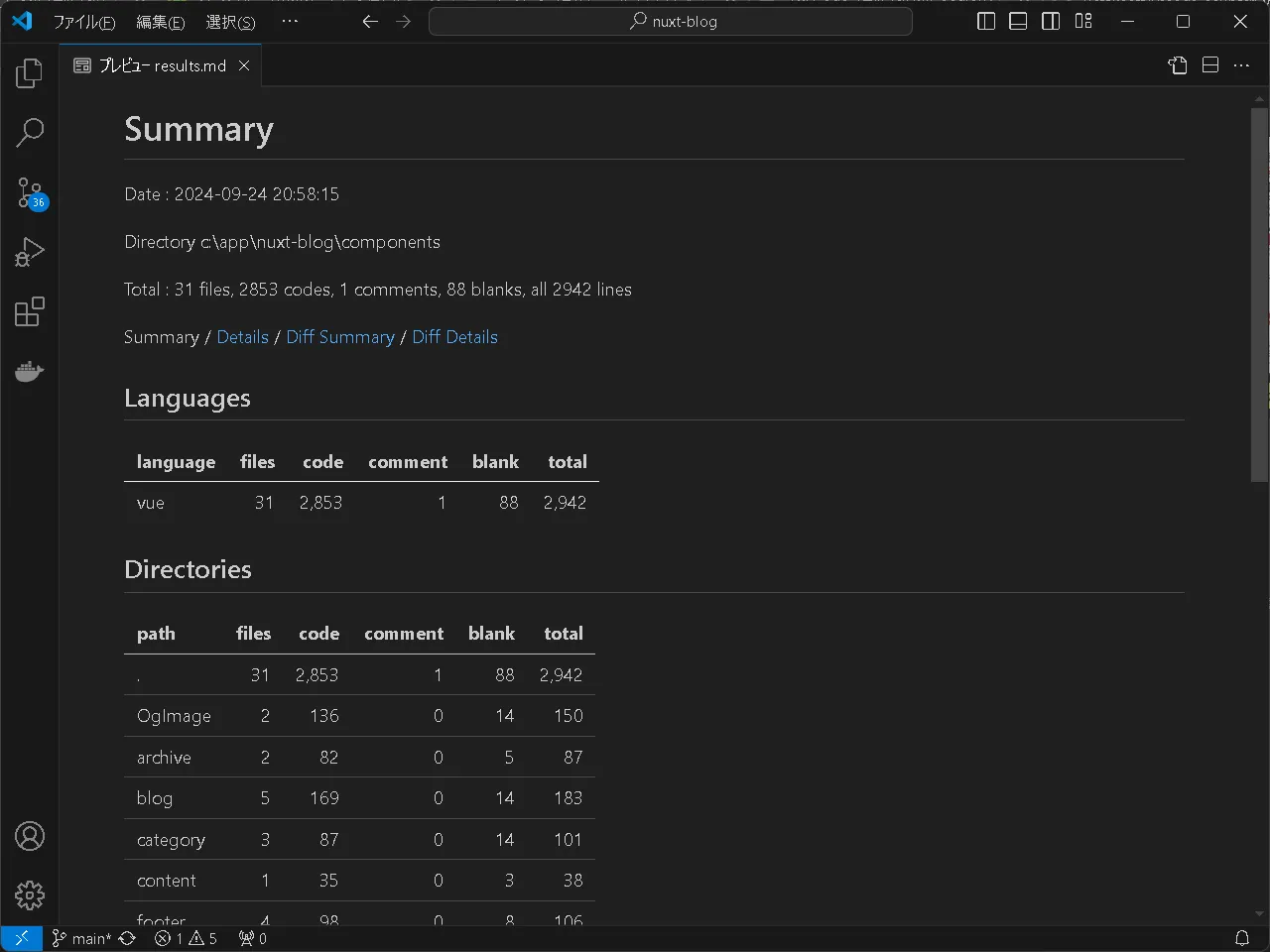
集計結果
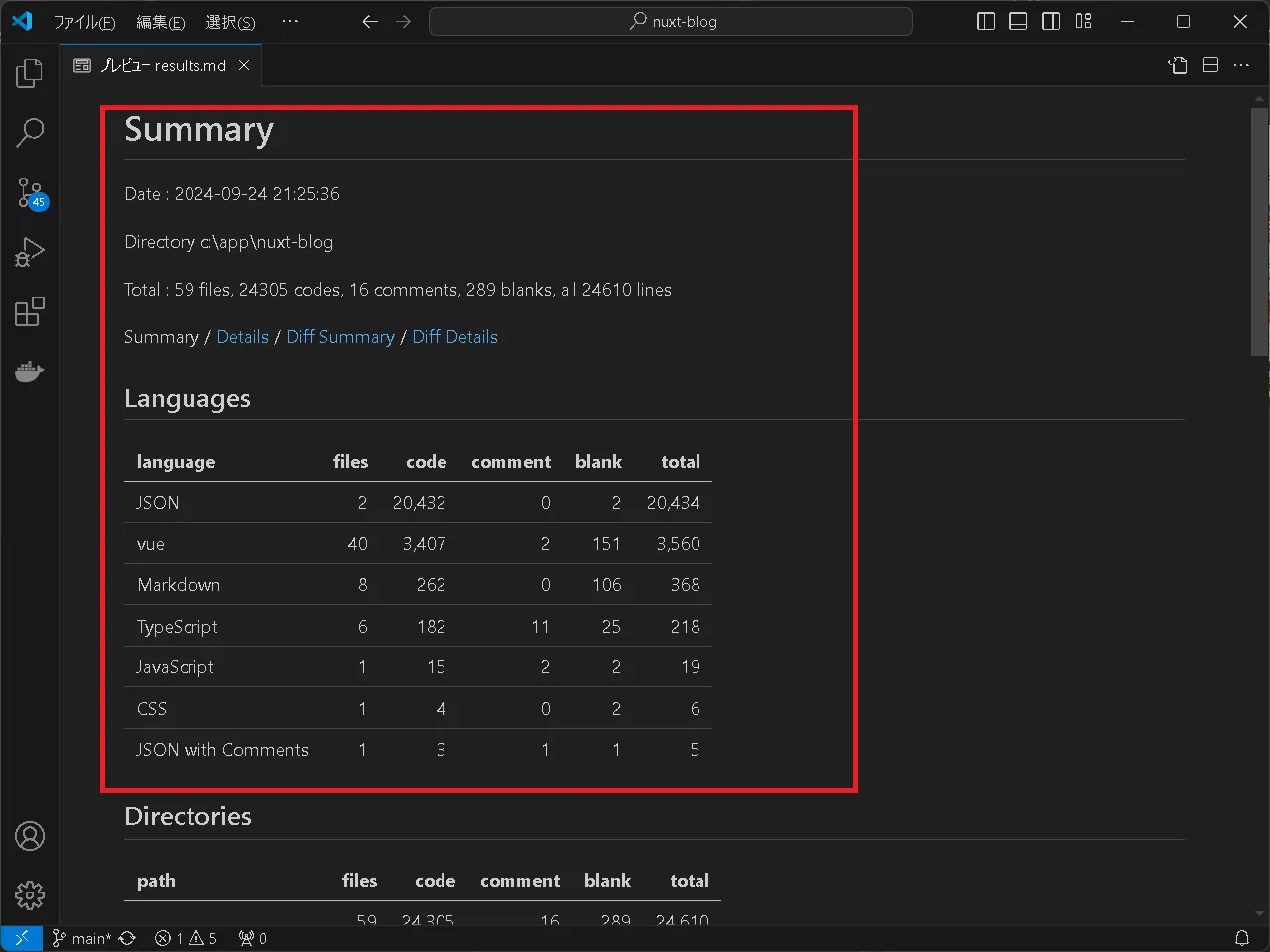
以下のように、集計結果のサマリが表示されればOKです。


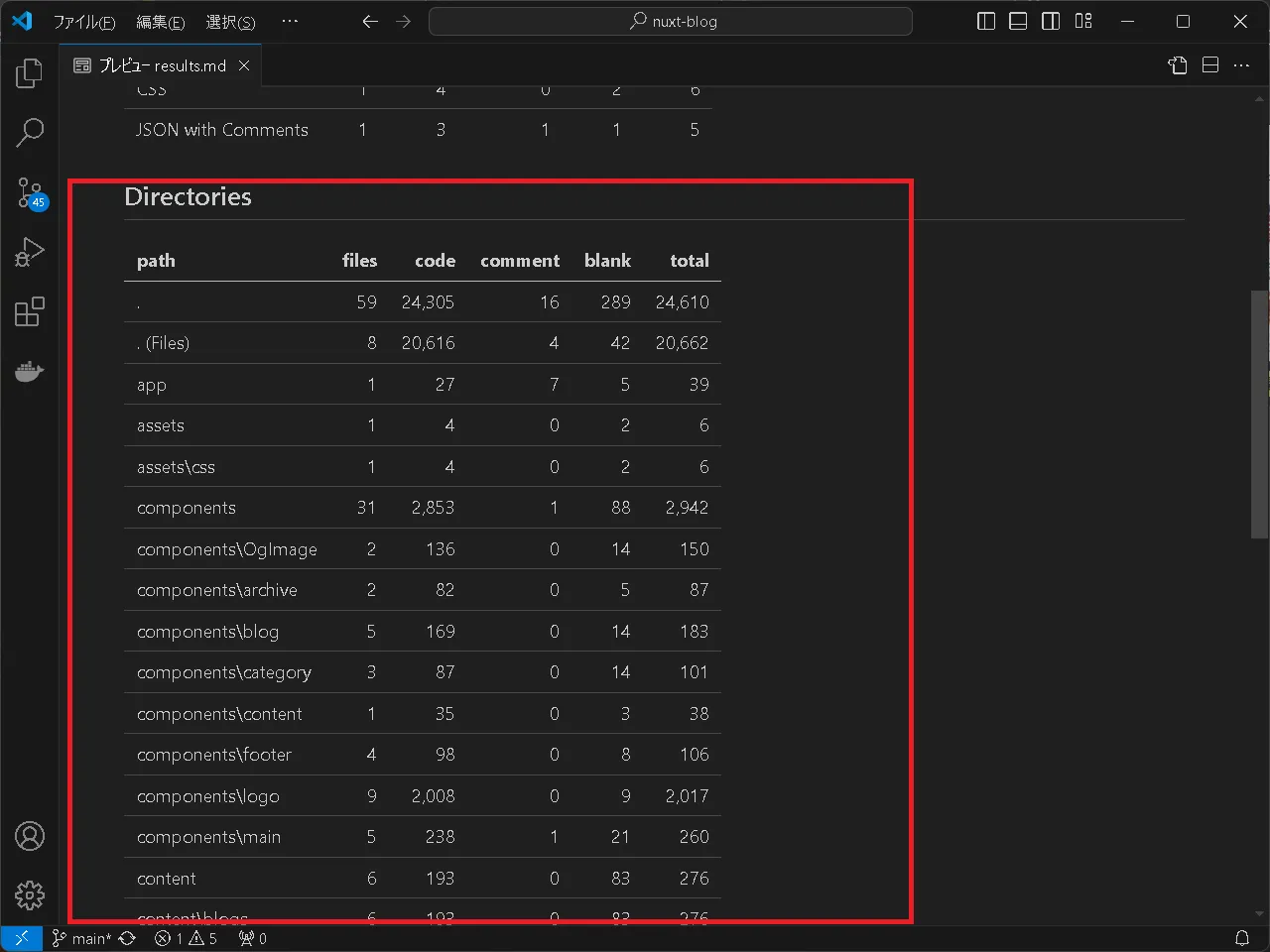
Summaryに加えて、Languages(言語ごと)、Directories(ディレクトリごと)の集計結果を確認することができます。
nuxt-blogのcodeブロックは約24Kであることを確認できました。
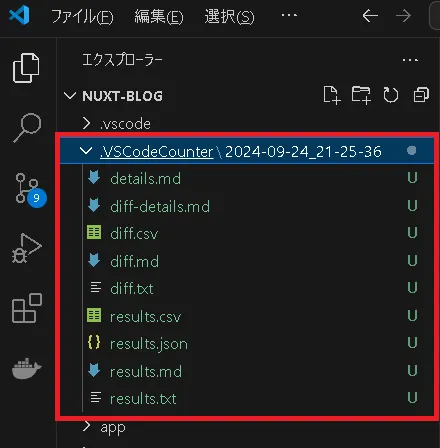
出力結果はルートフォルダの.VSCodeCounterに保存されます。

特定のディレクトリをカウントする
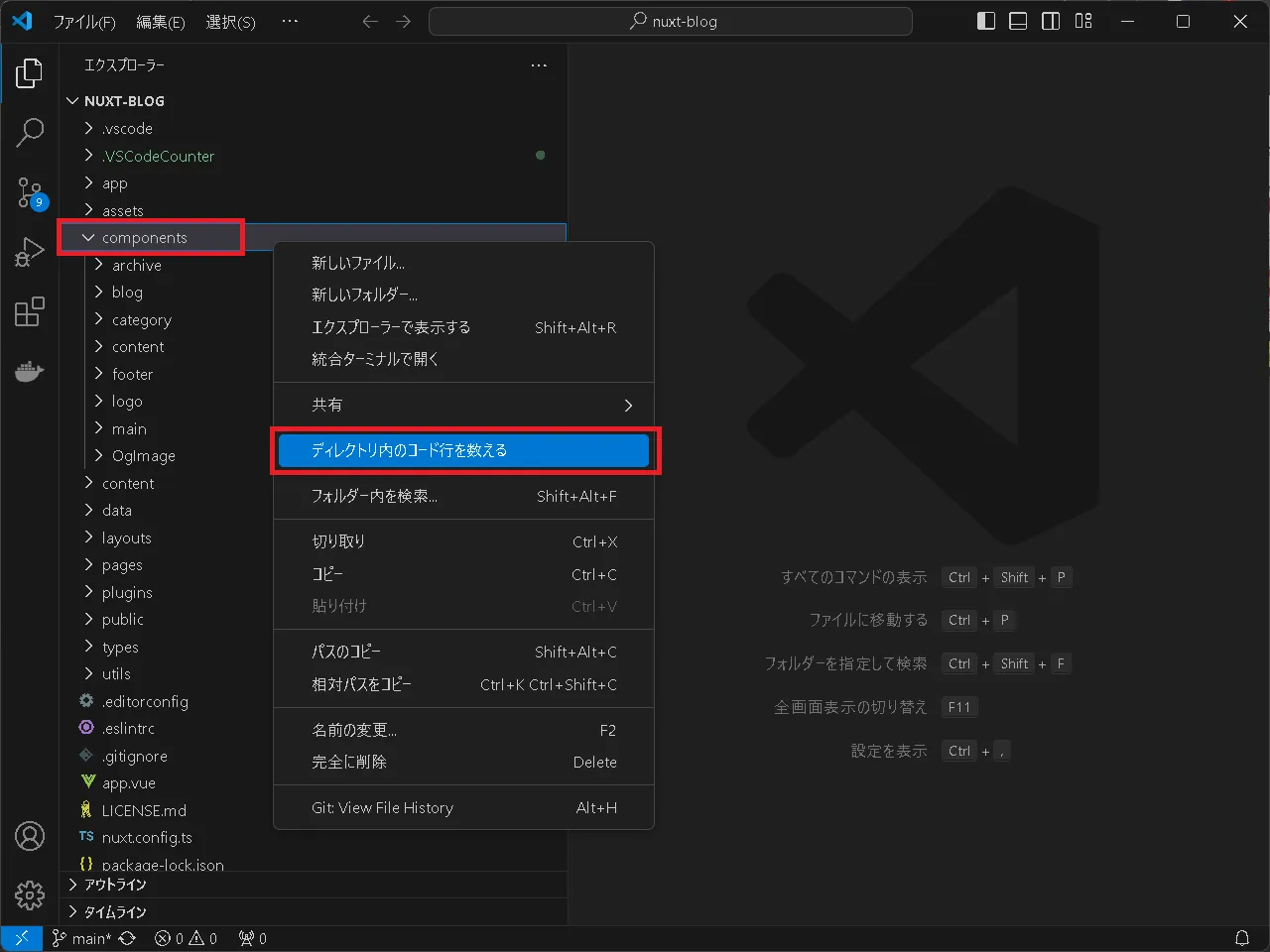
特定のディレクトリをカウントする場合は、ディレクトリを選択し、
「右クリック>ディレクトリ内のコード行を数える」を選択します。
以下キャプチャの場合は、componentsディレクトリを対象にカウントします。

集計結果(componentsディレクトリ)
以下のように、components配下のカウント結果が出力されることを確認できました。

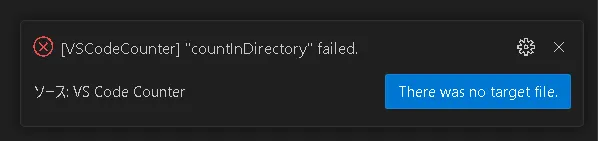
カウントがエラーになる場合
ファイルがあるにも関わらず以下エラーが発生した場合は、対象ファイルの拡張子に対応した拡張機能が入っていない可能性があります。

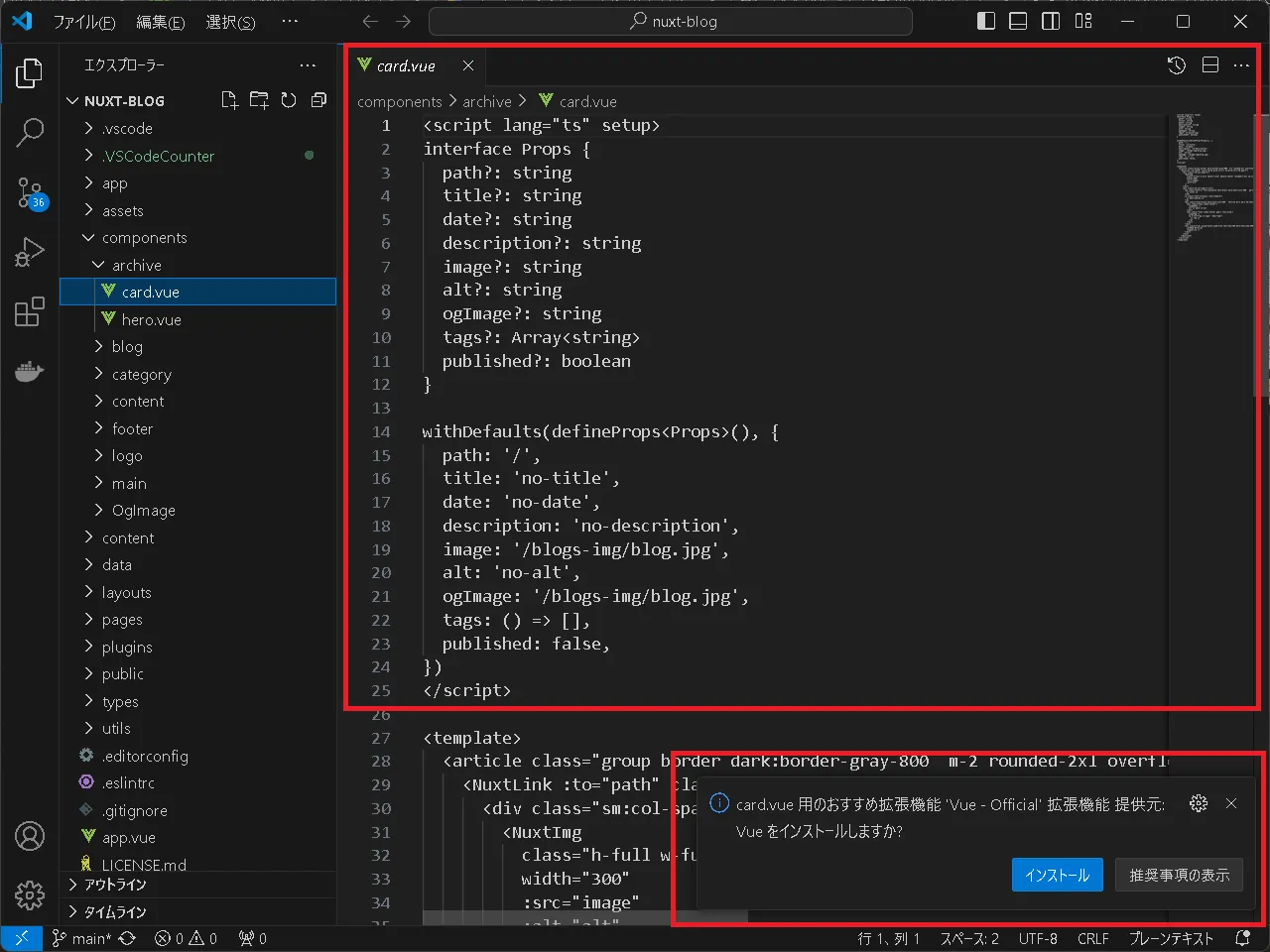
componentsの場合、配下のvueファイルを開くと.vueファイル用の拡張機能が未インストールとなっていて、コードも色分けされていない状態でした。

上記キャプチャ右下のインストールを押下して、Vueの拡張機能をインストールします。
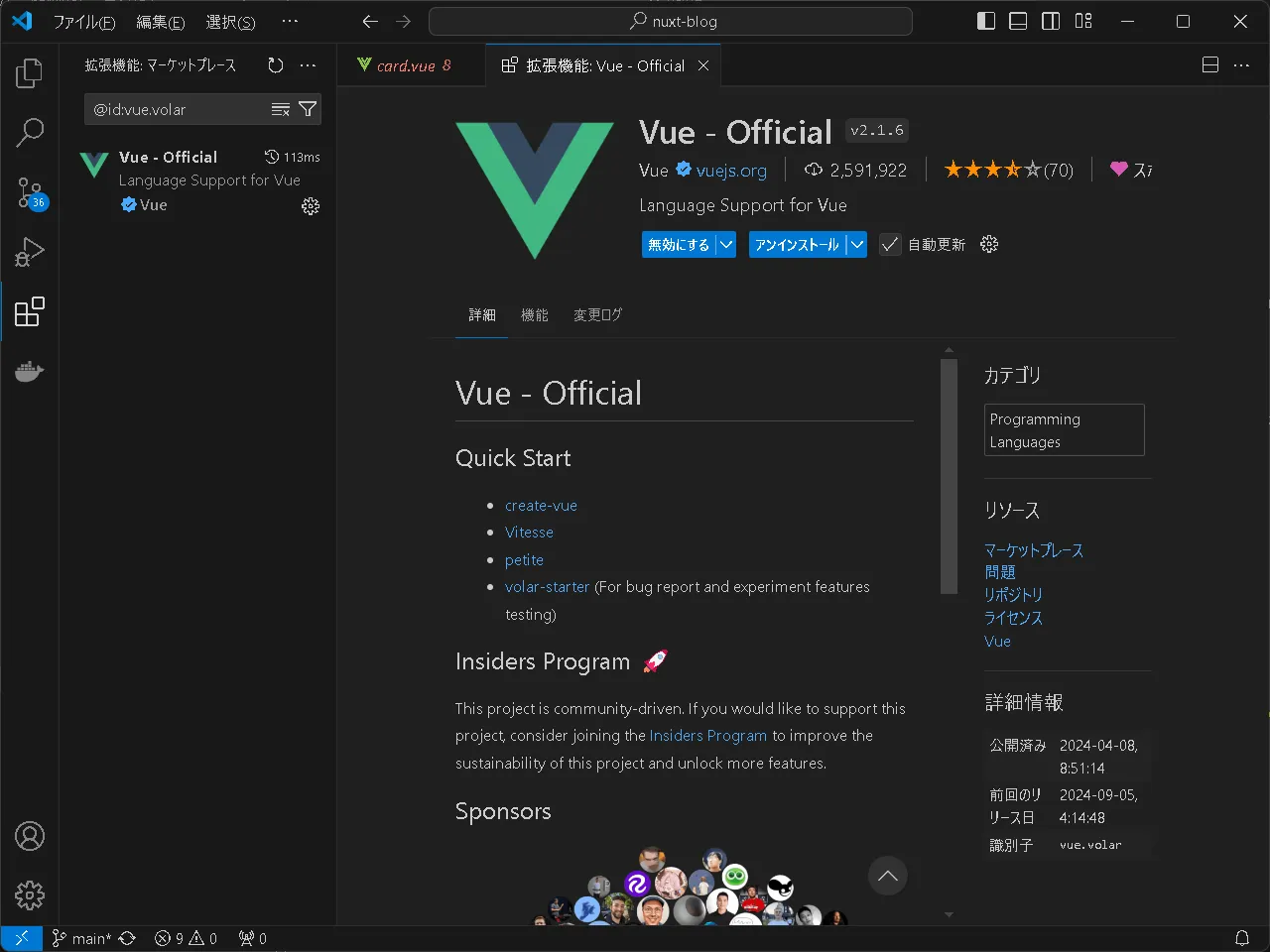
以下はインストール完了後の画面です。

Vueの拡張機能インストール後は、.vueファイルが色分け表示されるようになりました。

ファイルの色分けを確認したら、VSCodeを再起動します。
再起動後、「ディレクトリを選択>右クリック>ディレクトリ内のコード行を数える」を再実行し、エラーが解消することをご確認ください。
確認した「VSCode Counter」のバージョン
v3.5.0
VSCode学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!


