
更新履歴
- Pythonで文字列を除去する方法を完全解説!strip・replace・正規表現
- スタック領域とヒープ領域の違いとは?メモリ管理から使い分けまで徹底解説
- Python Docstringの書き方完全ガイド|主要スタイルの比較と保守性を高める記述
- シングルトン(Singleton)デザインパターンを徹底解説!Java実装例・メリット・デメリット
- サインインとログインの違いとは?意味・使い分けをわかりやすく解説
- 静的サイトと動的サイトの違いを徹底比較!メリット・デメリットと選び方を解説
- モノリスとマイクロサービスの違いを徹底比較|メリット・デメリットと失敗しない選定基準
- RESTとSOAPの違いを徹底比較!特徴・メリット・使い分けを解説
- 同期・非同期とブロッキング・ノンブロッキングの違い|概念と使い分けを徹底比較
- マルチプロセスとマルチスレッドの違いを解説!メリット・デメリット・使い分け
- hostsファイルとDNSの違いとは?優先順位・仕組み・使い分けを解説
- Excelで複数行を1行にまとめる方法まとめ【関数・PQ対応】
- レスポンスタイムとターンアラウンドタイムの違い【基本情報対策】
- ステートレスとステートフルの違いを徹底解説!エンジニアが知るべき仕組みと具体例
- shとbashの違いを徹底解説!シェルスクリプトの使い分け
- 【徹底比較】イーサネットとWi-Fi違いと選び方を解説
- 【徹底解説】UTF-8 BOMあり・なしの違いと選び方
- npmとYarn、開発者が知るべき違いとは?
- 【Linux】nanoコマンドの使い方 | 基本操作からショートカット、便利設定
- 「Git pull 強制」は危険?ローカル変更を破棄してリモートに合わせる安全な方法
VSCode学習者にお勧めの本
VSCodeの初期設定は、英語になっており、プラグインを追加することで日本語化することが可能です。
本記事では日本語化のためのプラグイン導入手順を紹介します。
前提
- VSCodeをインストールしていること。
※本記事では、以下バージョンで確認しました。
バージョン: 1.95.3 (user setup)コミット: f1a4fb101478ce6ec82fe9627c43efbf9e98c813日付: 2024-11-13T14:50:04.152ZElectron: 32.2.1ElectronBuildId: 10427718Chromium: 128.0.6613.186Node.js: 20.18.0V8: 12.8.374.38-electron.0OS: Windows_NT x64 10.0.22631VSCode起動
VSCodeを起動します。

拡張機能切り替え
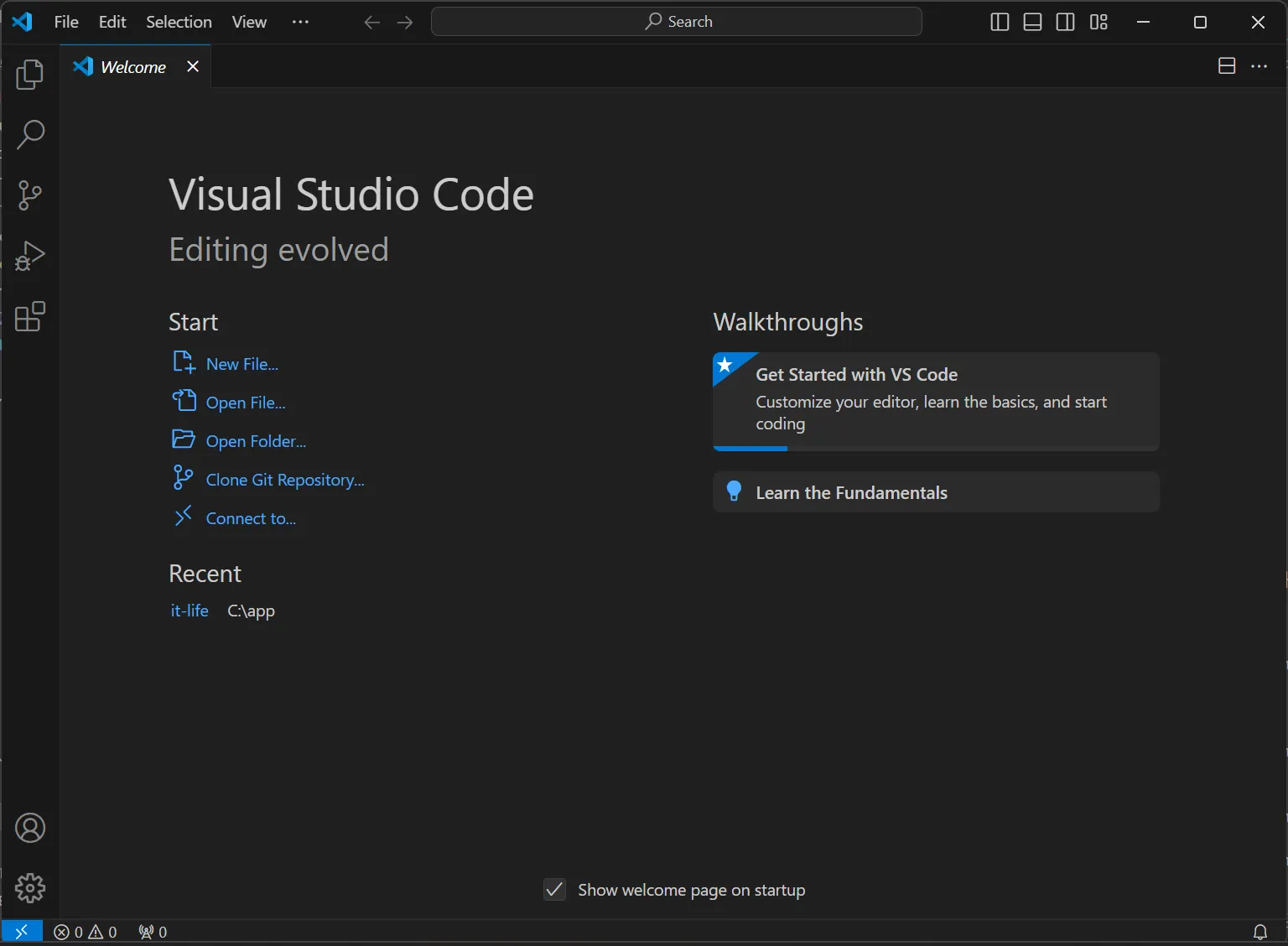
以下をクリック(Ctrl + Shift + X)し、拡張機能の画面へ切り替えます。

拡張機能検索/インストール
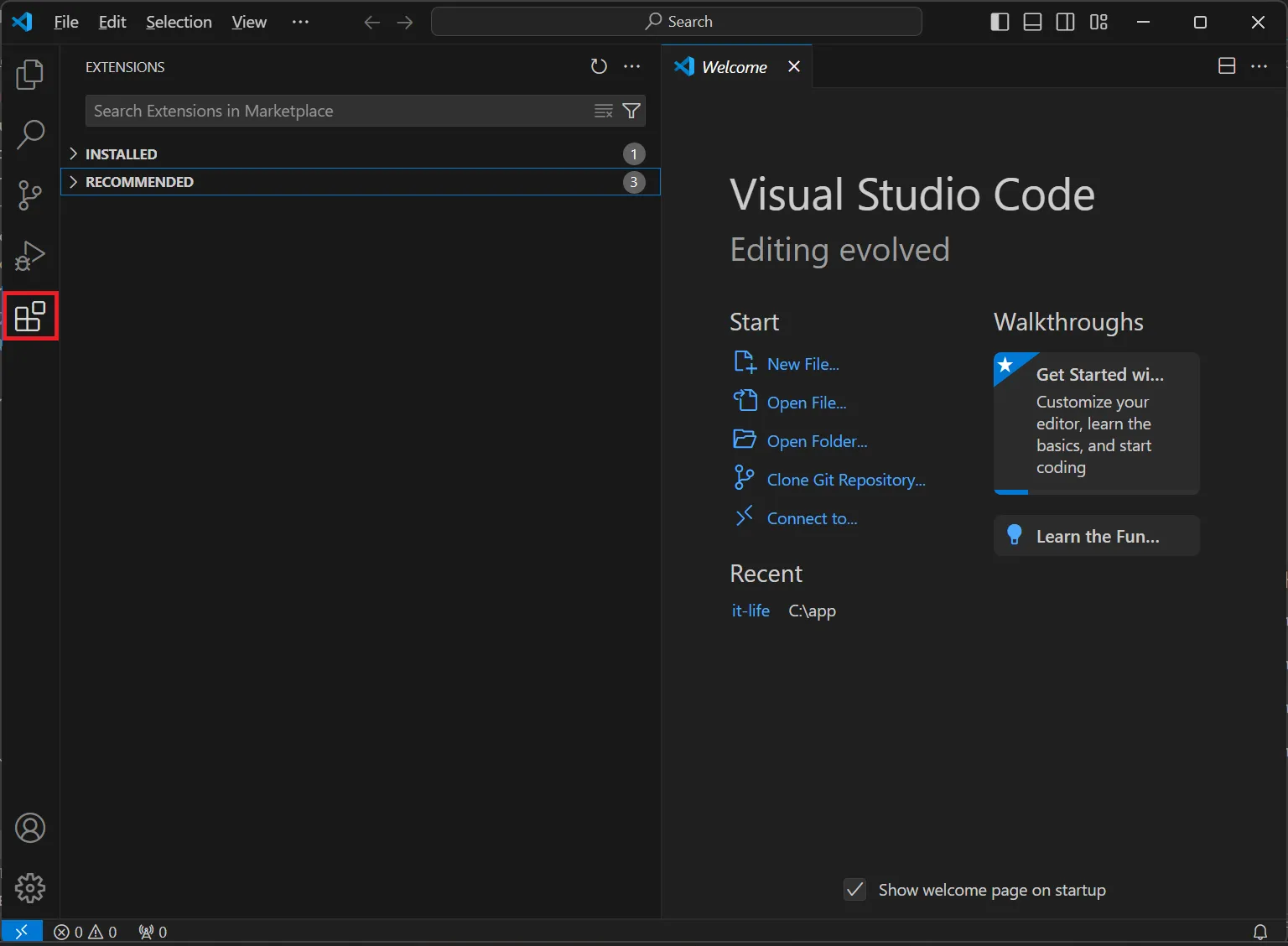
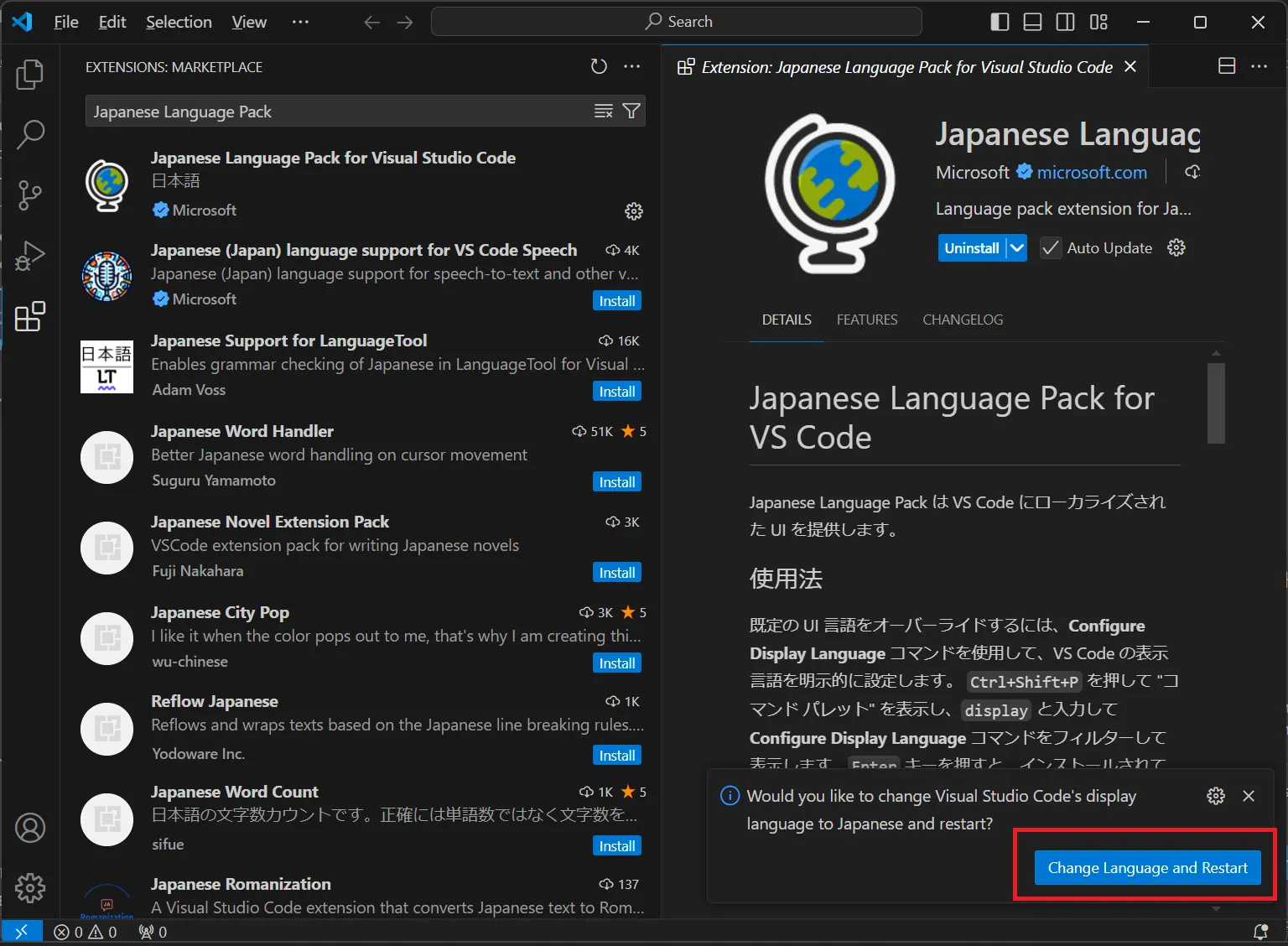
検索欄にJapanese Language Packを入力し、Japanese Language Pack for Visual Studio CodeのInstallを押下します。

インストール後、再起動
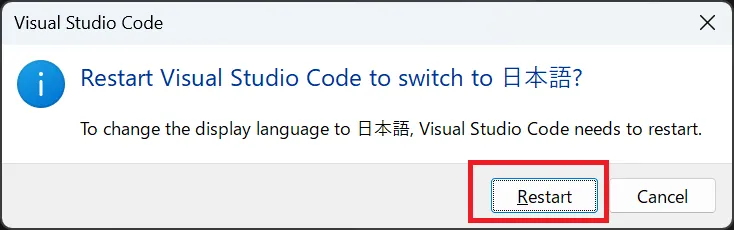
画面右下のChange Language and Restartを押下し、再起動します。

再起動後、確認
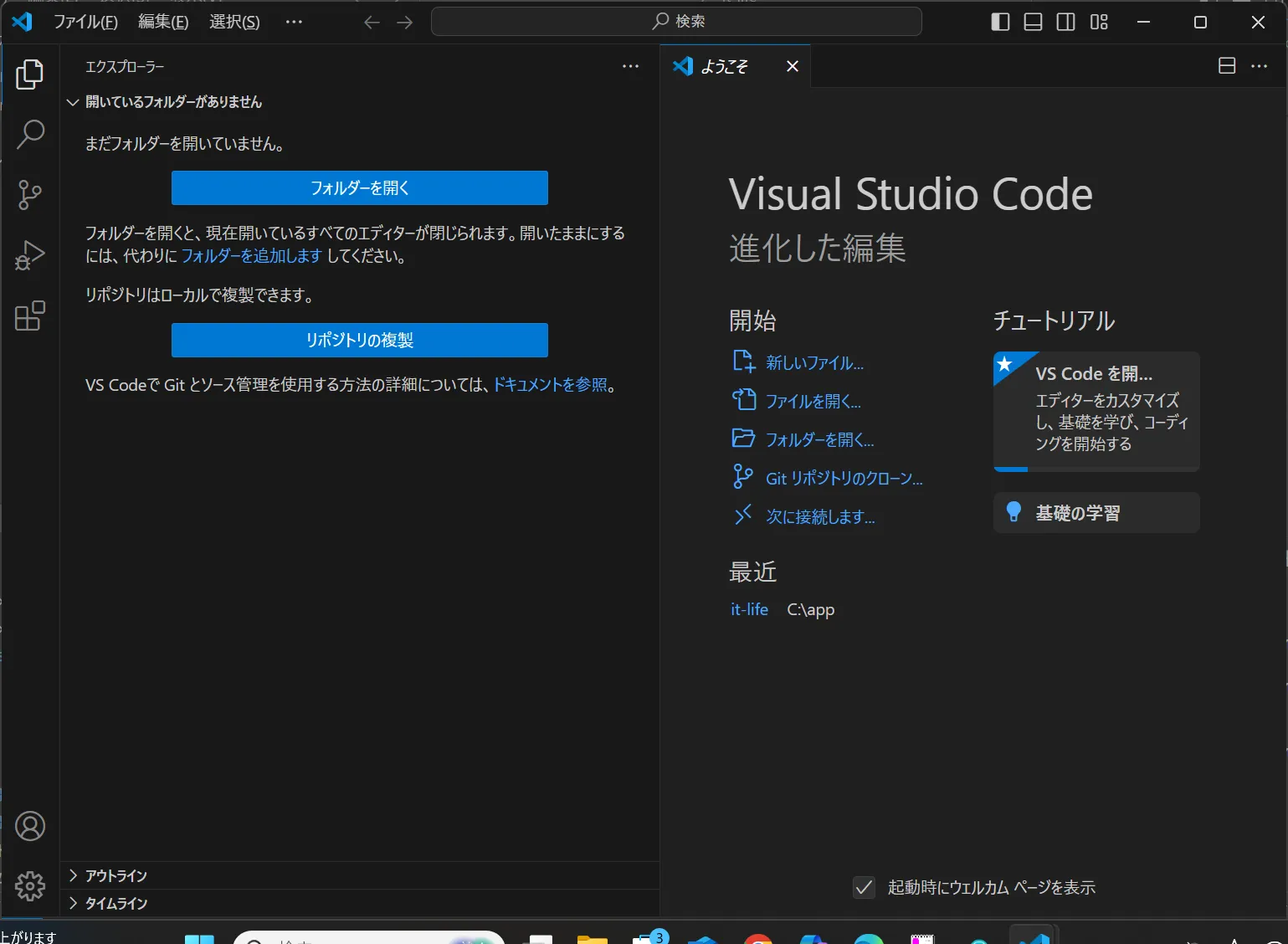
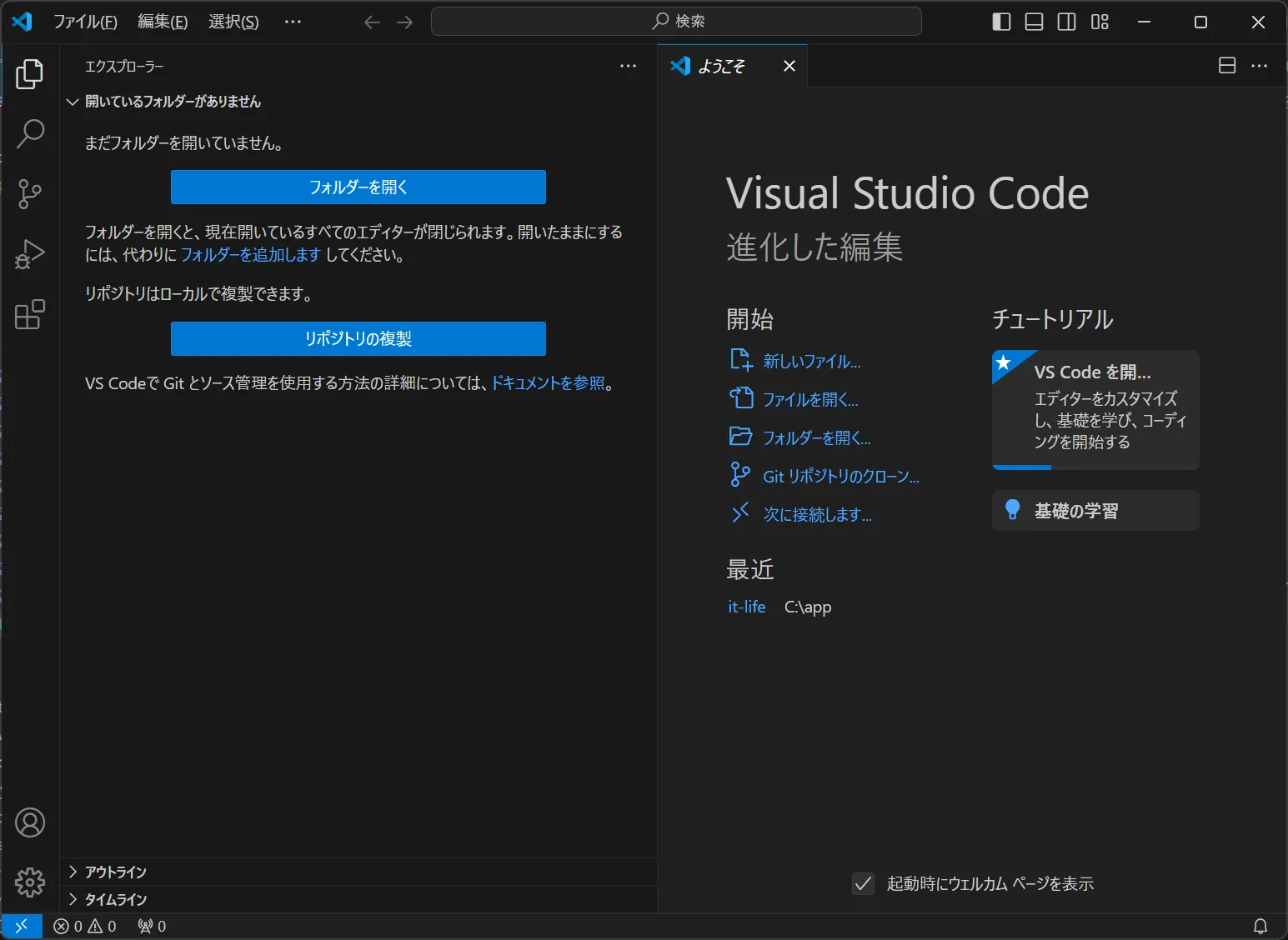
VSCodeが再起動し、日本語へ切り替わったことを確認できました。

Change Language and Restartボタン以外の変更方法
Change Language and Restartのダイアログを消してしまった場合の変更方法です。
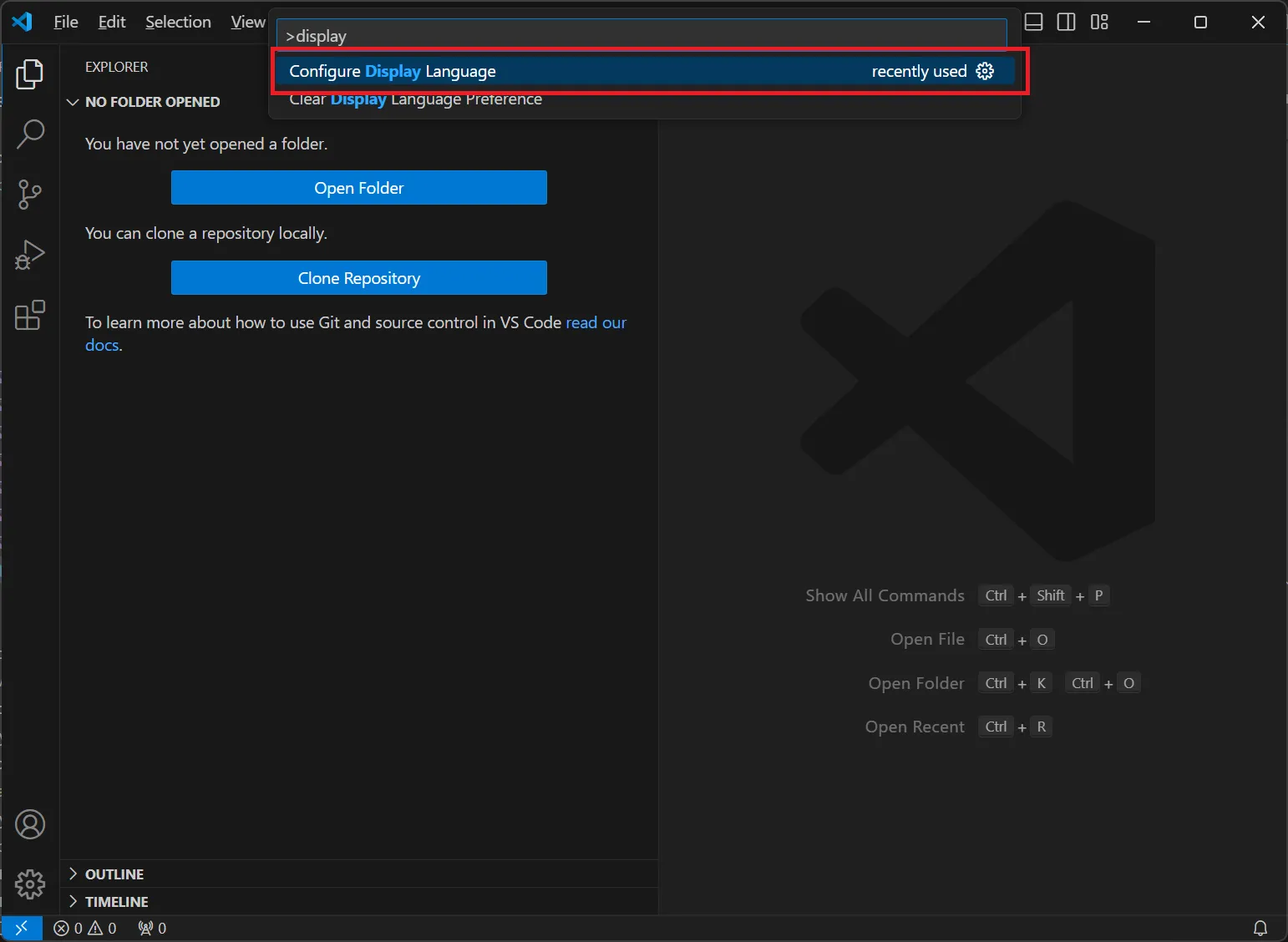
Ctrl + Shift + Pを押下しdisplayを入力します。
Configure Display Languageを選択し、

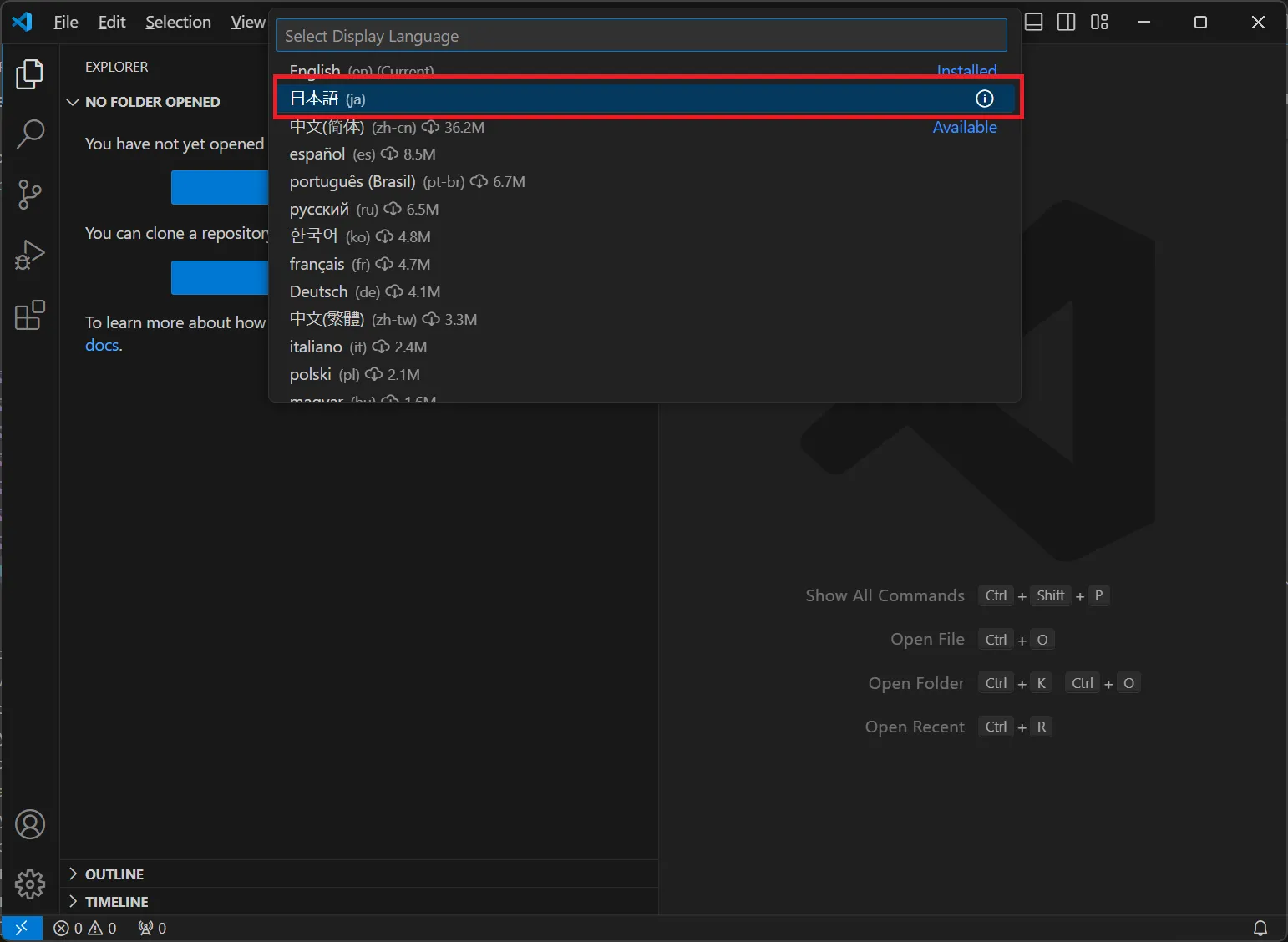
日本語を選択します。

Restartを押下します。

VSCodeが日本語化されたことを確認できました。

※Configure Display LanguageでEnglishを選択することで戻すことも可能です。
VSCode学習者にお勧めの本
以上で本記事の解説を終わります。
よいITライフを!


